
はじめに
こんにちは、ZOZOTOWN企画開発部・企画フロントエンド1ブロックのゾイです。
ZOZOTOWNトップページでは、セール訴求や新作アイテム訴求、未出店ブランドの期間限定ポップアップ、著名人コラボなどの企画イベントが毎日何かしら打ち出されています。私はそのプラットフォームとなる企画LPをメインに実装するチームに在籍しています。
本記事では、Figmaのコメントに関する課題を解決するために開発したZOZO専用Figmaウィジェットの実装方法と、それによる業務効率化の成果をご紹介します!
目次
背景・課題
ZOZOTOWNではFigmaを利用して開発を行なっています。特に企画LPではアニメーションの指示など、デザインデータだけでは伝えられない情報を共有する必要があります。しかし、Slackだと後でスレッドを探すことに時間がかかってしまう、Figmaのコメント機能だとホバーしないと内容を読めないといった問題があったため、確認に時間がかかってしまう課題がありました。そのため、直近ではComment NoteというFigmaのウィジェットを用いて共有することが増えましたが、以下の課題が残っていました。
- 返信するたびにカードを樹形図のように増やす必要があった為、確認に時間がかかる
- 対応有無が分かりづらい
FigmaのMarketplaceでZOZOのデザイナーが必要とする機能を全て持っていて、上記の問題も解決するウィジェットを探したのですが、なかなかありませんでした。調べてみたらFigmaのウィジェットはReactで開発できるらしく、簡単に開発できそうだったので自分で開発することにしました。
今回の記事ではFigmaのウィジェットの開発方法と、デザイナーとエンジニア間の業務効率化のため取り込んだことについて話したいと思います。
※ 今回の記事で紹介しているFigmaのウィジェットは組織限定で公開しています。
事前準備
基本的にはFigma公式のドキュメントを参考にしながら開発を進めました!
FigmaウィジェットはReactを元に作られているため、Reactに慣れているならほぼ学習コストなしで実装できると思います。少し違和感がある点としては、HTML要素ではなくFigmaの要素を作るという概念でしょうか。
UIは「Comment Note」というウィジェットを参考にし、ZOZOのデザイナーが求めている機能を追加する形で開発を進めました。
1. Figmaコンポーネントを作る
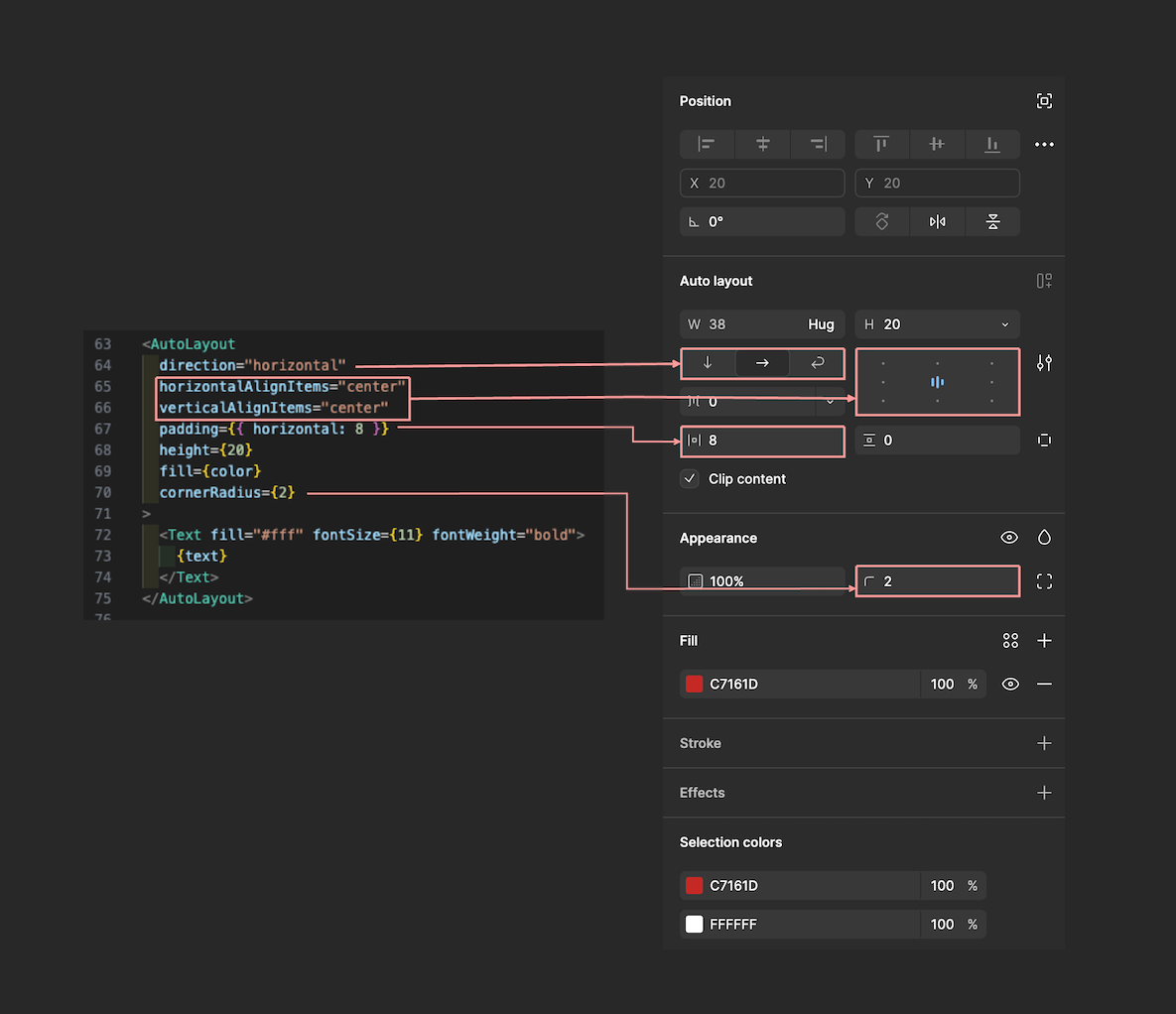
添付の「修正」ラベルを例として、基本的な要素の作り方から説明したいと思います。

上記をFigma上で作るためのコードは以下のとおりです。AutoLayoutというFigmaのコンポーネントを利用したらFigmaのフレームを作ることができ、各Propsでスタイルを指定できます。例えるとしたらFigmaではコンポーネントがHTMLになり、propsがCSSになる感じでしょうか。cornerRadiusのような例外もありますが、概ねCSSプロパティーの名前が似てるのでなんとなく推測して開発できました。
export const Label = ({ color, text }: Props) => { return ( <AutoLayout direction="horizontal" horizontalAlignItems="center" verticalAlignItems="center" padding={{ horizontal: 8 }} height={20} fill={color} cornerRadius={2} > <Text fill="#fff" fontSize={11} fontWeight="bold"> {text} </Text> </AutoLayout> ) }
FigmaのGUIでも指定している内容が反映されていることが確認できます。実はFigmaにはあまり詳しくなかったので、今回の開発を通して逆に色々学ぶことができてよかったと思います。

2. Figmaのフックを利用する
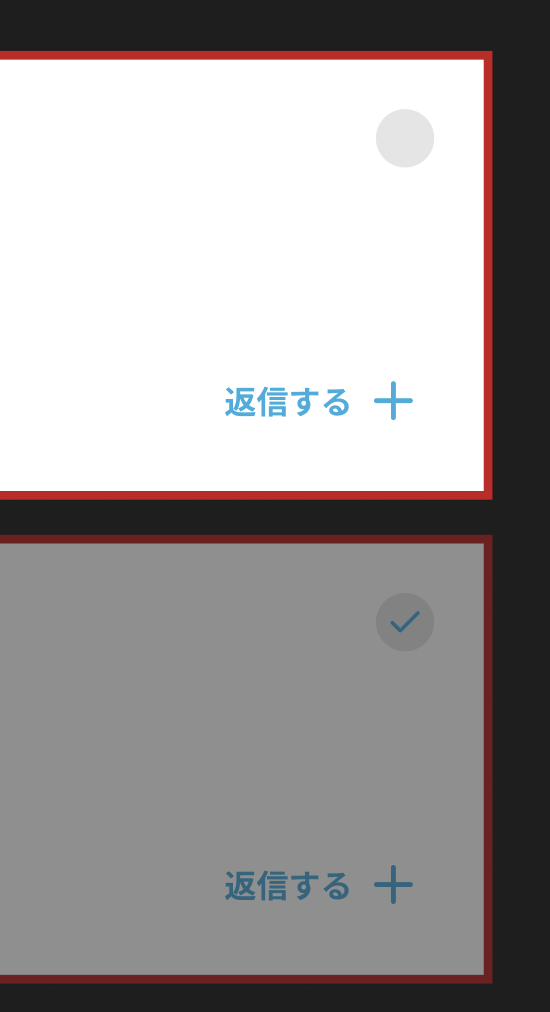
1でUIを作ることができたので、次は機能の開発に進みたいと思います。今回はウィジェット内のチェックボックスを例として説明したいと思います。こちらのチェックボックスは依頼を受けている人が依頼者に対応有無を伝えるために利用することが多いです。

ReactのuseStateがFigmaではuseSyncedStateになるなど、若干命名には違いがありますが、基本的にはReactと同じ概念になります。クリックイベントを通してテキストなどを変えたい場合は、以下のように実装できます。
const { useSyncedState } = widget const [completed, setCompleted] = useSyncedState('completed', false) export const Checkbox = () => { return ( <AutoLayout // 省略 onClick={() => setIsCompleted(!isCompleted)} > {isCompleted && ( <SVG width={15} height={15} src={<FilledCheckboxIcon />} /> )} </AutoLayout> ) }
3. メニューをカスタマイズする
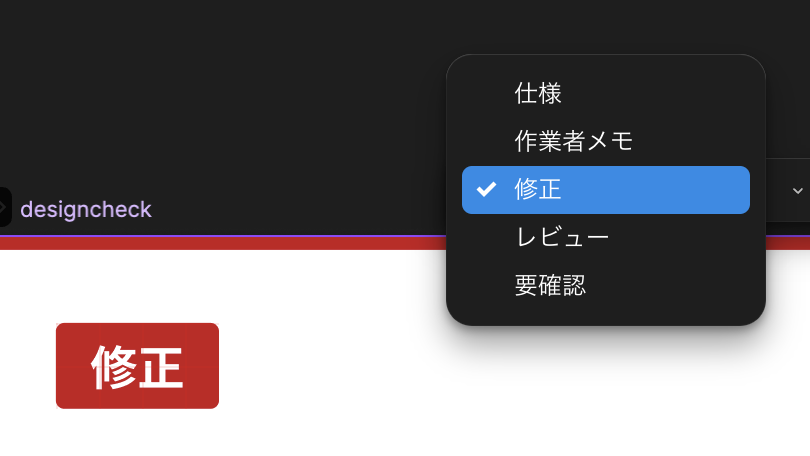
Figmaウィジェットの上に表示されるメニュー(添付)はusePropertyMenuのフックを使って開発できます。1で紹介したラベルのテキストを、「修正」以外にも変更できるようにしたいので、メニューで変えられるようにしたいと思います。

下記のコードはドロップダウンメニューを追加する場合の例です。itemTypeにはdropdown以外にも、actionなどにも変更できます。usePropertyMenuの1つ目の引数にはメニューに入れたい配列を、2つ目の引数には各メニューと連携する機能を渡すことができます。
const { usePropertyMenu } = widget usePropertyMenu( [ { itemType: 'dropdown', propertyName: 'labelSelector', tooltip: 'Label selector', selectedOption: label, options: LABEL_LIST, }, // 省略 ], ({ propertyName, propertyValue }) => { case 'labelSelector': setLabel(propertyValue as string) break // 省略 default: break } )
活用ケース
他にも機能はありますが、上記の3つを組み合わせると大体の機能を開発できると思います。開発したウィジェットは実際以下のように活用しています!
1. 修正依頼
- デザイナー:修正が発生したらFigmaの該当部分にウィジェットを追加してエンジニアに依頼する
- エンジニア:対応が終わったらチェックマークをクリックしてデザイナーさんに対応完了のことをお知らせする
2. アニメーションの指示
- デザイナー:アニメーションの仕様や参考資料をウィジェットに貼る
- エンジニア:上記を参考にアニメーションを実装する
- デザイナー:アニメーションのスピードを調整したい場合、ウィジェットに貼る
- エンジニア:上記を参考にアニメーションを調整する
3. 仕様確認
- デザイナー:デザインデータを作成する
- エンジニア:気になる部分があったらウィジェットに貼る
- デザイナー:ウィジェットにて返信する
ユーザーの反応
ウィジェットを利用しているデザイナーの方々から以下のようなご意見をいただきました!
- コメントの返信をカードで一括確認できるようになったので、一目で見てやりとりが分かりやすくなった。
- ラベルがZOZOのロゴの色になっていて、こだわりを感じた。
- チェックを入れたらコメントノートがフェイドアウトされ、対応有無がわかりやすくなった。
終わりに
本記事ではFigmaウィジェットを紹介しました。ZOZO専用のFigmaウィジェットの導入によって開発フローやコミュニケーションコストを改善できて良かったと思います!
株式会社ZOZOでは、アイデア次第でこんなふうに自由度の高い開発を経験できる環境が整っています! ご興味のある方はぜひ、ご応募お待ちしております!