はじめに
こんにちは、データシステム部推薦基盤ブロックの寺崎(@f6wbl6)です。
私たちのチームではZOZOTOWNにおけるパーソナライズ機能と推薦システムを開発しており、2022年6月のテックブログではZOZOTOWNのホーム画面をパーソナライズした事例の1つを紹介しました。
今回は上記記事の続編として、ホーム画面での商品訴求の単位である「モジュール」の並び順をパーソナライズした取り組みをご紹介します。本記事がパーソナライズ機能や推薦システムを開発している方の参考になれば幸いです。
目次
- はじめに
- 目次
- ZOZOTOWNのホーム画面における「モジュール」について
- パーソナライズ施策の比較
- パーソナライズの方針
- モジュール並び順パーソナライズの要件
- パーソナライズ方法
- A/Bテスト
- 最後に
ZOZOTOWNのホーム画面における「モジュール」について
まずはじめに、前回記事のおさらいとしてZOZOTOWNのホーム画面における「モジュール」について簡単に説明します。
モジュールは商品やブランド、ショップなどのコンテンツを表示させるための枠の総称で、ZOZOTOWNのホーム画面はこれらのモジュールによって構成されています。
モジュールは訴求内容や更新頻度に応じて「定常モジュール」と「企画モジュール」の2種類に大別されます。各モジュールの違いは下表の通りです。
| 運用方法 | 更新頻度 | |
|---|---|---|
| 定常モジュール | 常に同じ訴求内容のコンテンツを掲載する | ほぼ更新なし |
| 企画モジュール | ビジネスサイドが自由に訴求内容を企画・管理する | 1~2週ごとに更新 |
定常モジュールは「チェックしたアイテム」や「世代別アイテムランキング」など、ファッショントレンドなどの外的要因によらず継続的に特定の内容を訴求するものです。一方、企画モジュールはビジネスサイドの企画チームがトレンドやキャンペーンに応じて柔軟に訴求内容を変更するもので、定期的に更新される点が特徴です。
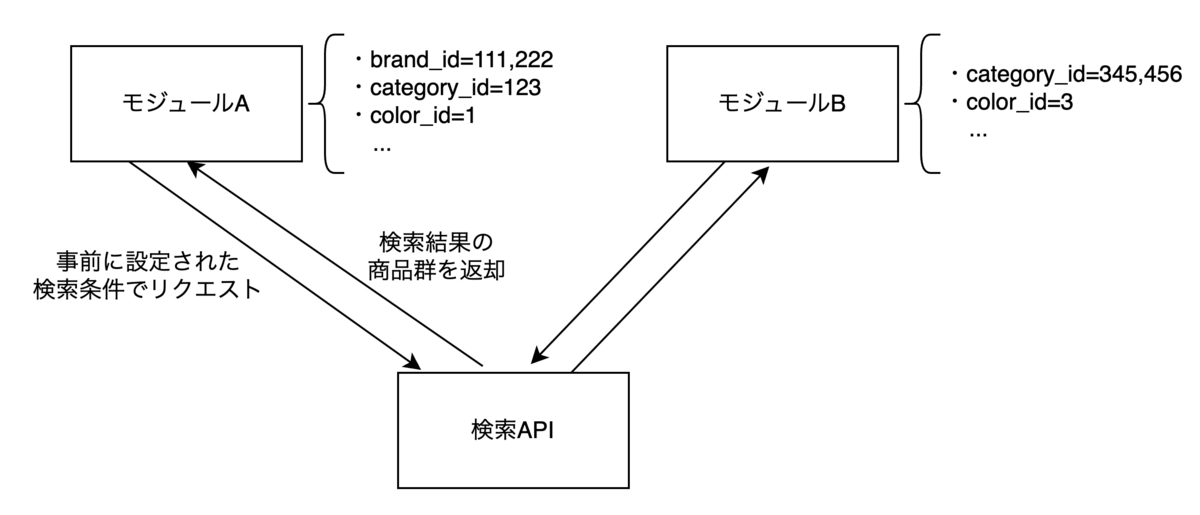
企画モジュールには商品の検索条件が紐づいており、この検索条件を元に商品検索用のAPI(検索API)から取得した商品をモジュールに表示する仕組みとなっています。そのため企画チームは商品の検索条件を設定するだけで多様な訴求軸のモジュールを作成できます。

パーソナライズ施策の比較
「ホーム画面のモジュールをパーソナライズする」と一口に言ってもパーソナライズのパターンがいくつかあるため、ここではそのパターンを列挙しつつ過去の施策と今回の施策がどのパターンに該当するかを説明します。
- モジュール内に表示される商品の表示順序を変える
- モジュール内に表示される商品の検索条件を変える
- 表示されるモジュールの順序を並び替える
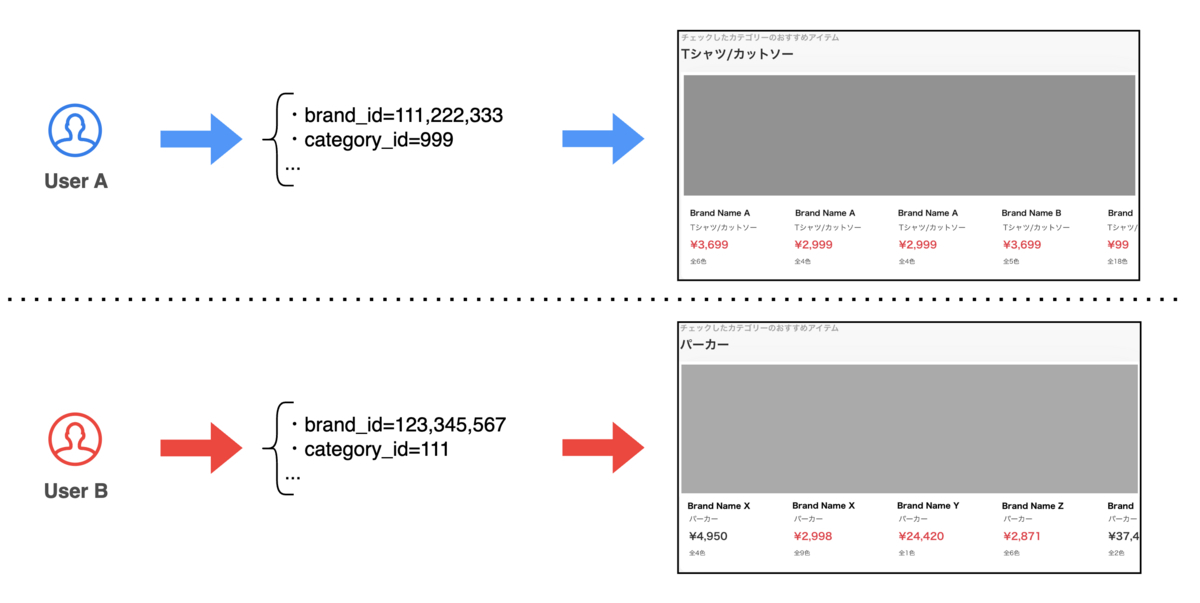
過去のテックブログで紹介したパーソナライズ施策は上記のうち「2.モジュール内に表示される商品の検索条件を変える」に該当します。前述の通りモジュールには特定の検索条件で取得した結果を表示しているため、ユーザーごとにパーソナライズしたブランドやカテゴリを検索条件に反映させることでモジュール内の商品をパーソナライズしていました。
今回のパーソナライズ施策は「3.表示されるモジュールの順序を並び替える」に該当します。モジュールそのものの並び順をユーザーごとに変化させ、ユーザーが興味を持つと考えられるモジュールを上位に表示することを目指しています。
また、パーソナライズの対象となるモジュールは前述した「企画モジュール」に限定しています。定常モジュールはいわゆるマス向けの訴求軸であるため、パーソナライズの効果はそこまで期待できません。一方で企画モジュールは企画チームが多様な訴求軸のモジュールを作成できるため、パーソナライズによる効果が大きいと考えられます。
パーソナライズの方針
過去の施策ではパーソナライズの目的として「既存購入者の来訪頻度・購入頻度の増大」を掲げていましたが、今回の施策ではまず「より良いモジュールの並び順とはどのような状態か」を定義することから始めました。
ユーザーにとって最適な並び順でモジュールを表示することは長期的には購入頻度や受注金額の増大に繋がると考えられますが、短期的には興味のあるモジュールをクリックする頻度が増えるはずです。ここから「良いモジュールの並び順」を「ユーザーが興味を持ってクリックするモジュールが上から順に並んでいる状態」と定義し、まずは「モジュールのクリック数増大」を目指すこととしました。
この目的を元に、「ユーザーにクリックされるモジュールを優先的に表示する」という方針でパーソナライズシステムを開発しました。以降、モジュールの並び順のことを「モジュール並び順」と記述します。
モジュール並び順パーソナライズの要件
今回のプロジェクトで挙げられた要件をいくつかピックアップします。
- 会員ごとにパーソナライズされた並び順でモジュールを表示する
- パーソナライズされた並び順が定期的に更新される
- パーソナライズロジックのA/Bテストを実施できる
- モジュール並び順のパーソナライズができないユーザーに対してデフォルトの並び順でモジュールを表示できる
- 任意のモジュールを特定の位置に固定表示できる
1〜3番目の要件については特に違和感はないと思います。
4番目の要件は、ユーザーがパーソナライズに必要な行動ログを持たない場合やパーソナライズシステムが障害等で稼働できない状況を想定したものです。パーソナライズ機能に依存してZOZOTOWNのホーム画面にモジュールが表示されなくなる、という状況を避けるためにデフォルトの並び順を表示する要件を設けています。
5番目の要件はビジネス要求に基づくものです。ZOZOTOWNでは特定のブランド・ショップの商品の訴求を強めたり、セール期間中にセール商品の訴求を強めたりするケースがあり、そういった際に一部のモジュールを特定の位置に固定表示します。また広告系のモジュールやパーソナライズ以前から訴求効果が高かった「チェックしたアイテム」モジュールなど、表示位置を迂闊に変えるべきでないモジュールもいくつかあります。今回のプロジェクトではこれらのモジュールはパーソナライズの対象外として特定の位置に固定表示しています。
パーソナライズ方法
ここからはメイントピックであるモジュール並び順のパーソナライズ方法について説明します。
概要
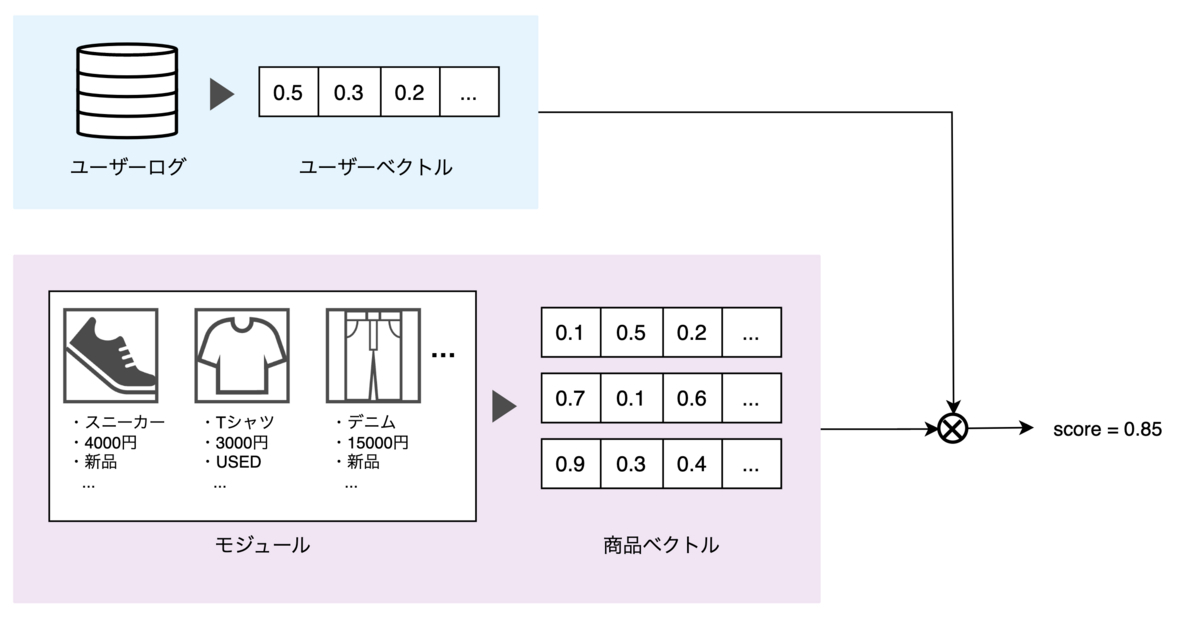
モジュール並び順のパーソナライズにはユーザーとモジュールの相性を表すスコアを利用しており、このスコアの降順にモジュールを配置することでパーソナライズを実現しています。モジュールのスコアを計算する方法の概念図を以下に示します。
ユーザーを表現するベクトルはZOZOTOWN内での回遊行動をもとに作成し、モジュールを表現するベクトルはモジュールに表示される商品の情報をもとに作成しています。モジュールのベクトルはそのモジュールに表示される商品ベクトルの集合と考えられるため、商品ベクトルの集合とユーザーベクトルを用いてモジュールに対するスコアを計算します。
このパーソナライズ方法を実現するにはユーザー情報と商品情報をベクトルにするための仕組みが必要になります。次節ではこのベクトル化に必要な機械学習モデルとシステム構成について説明します。
モデル構成
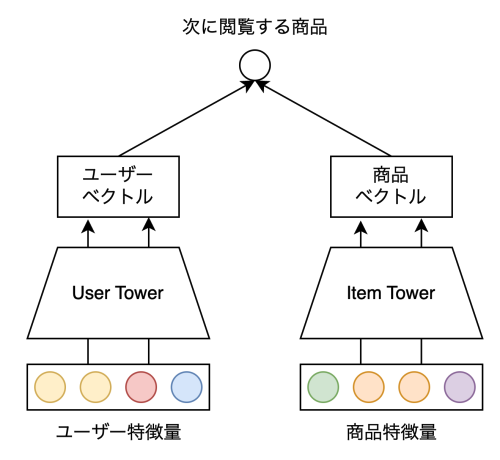
ユーザー情報や商品情報をベクトル化する手法は多々ありますが、今回は弊社の別のパーソナライズシステムでも利用されているTwo-Towerモデルを採用しました。Two-Towerモデルはドメインが異なるデータを同一のベクトル空間にマッピングする2つのエンコーダーから成っています。これらのエンコーダーを使ってユーザーと商品それぞれのベクトルを獲得します。
モデルの学習方法や使用したライブラリについては以下の通りです。
| 項目 | 内容 |
|---|---|
| 学習の方針 | 商品閲覧を最適化 |
| モデル構築に使用したライブラリ | TensorFlow Recommenders |
| 近似最近傍探索の手法 | ScaNN |
モジュールのスコア算出方法
ユーザーベクトルと商品ベクトルを使ってモジュールのスコアを決めますが、スコアの算出方法はパーソナライズ結果に大きく影響を与えるため、オフラインでの実験時にいくつかのパターンを試しました。
- 全商品ベクトルの平均をモジュールのベクトルとみなし、ユーザーベクトルとのコサイン類似度をモジュールのスコアとする
- 全商品ベクトルの各次元でmaxをとったベクトルをモジュールのベクトルとみなし、ユーザーベクトルとのコサイン類似度をモジュールのスコアとする
- ユーザーベクトルと各商品ベクトルのコサイン類似度を算出し、得られたコサイン類似度の平均値をモジュールのスコアとする
- ユーザーベクトルと各商品ベクトルのコサイン類似度を算出し、得られたコサイン類似度の最大値をモジュールのスコアとする
上記のスコア算出方法に対して定量・定性評価を実施した結果、案4の算出方法が定量的・定性的に優れていたことから案4を採用しました。
設計時は案3を採用する想定でしたが、定性評価をしてみると意図しない・もしくは意図がわからない推薦をしているものが多い結果となっていました。これはモジュールに掲載される商品では必ずしも統一感があるわけではなく、そうした商品のスコアの平均を取るとスコアが平滑化されてしまうことが原因と考えています。
商品スコアの最大値を取ることで「ユーザーの興味を惹く商品が少なくとも1つ以上ある」という条件を満たすモジュールを優先的に表示することになります。しかし、必ずしもそうした商品がモジュールの先頭に表示されているわけではないので、商品の表示位置を考慮した重み付けなど改善の余地があると考えています。
システム構成
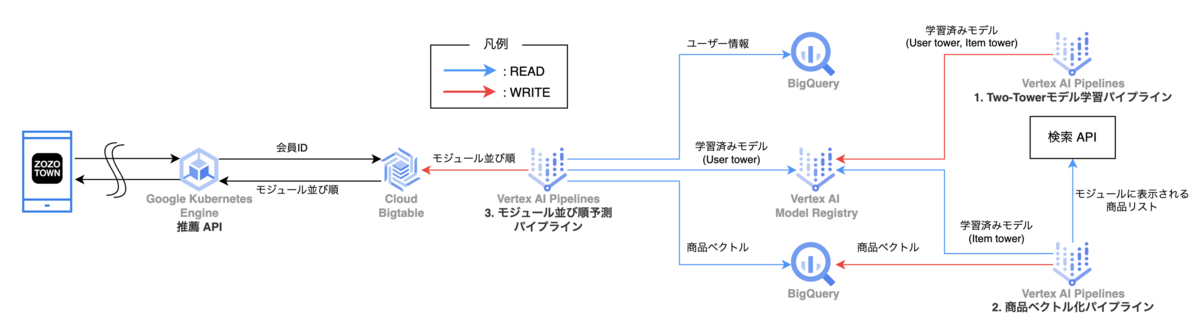
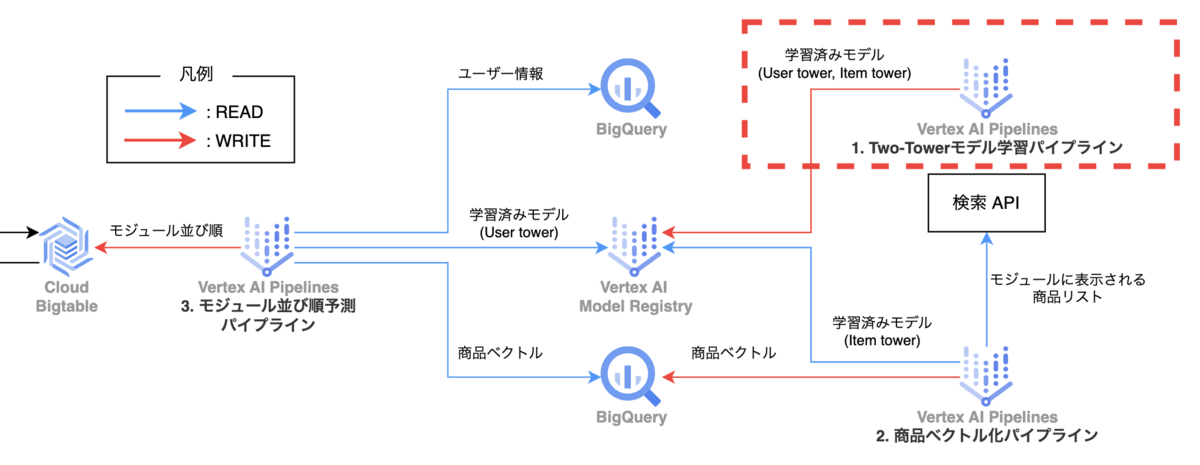
Two-Towerモデルの学習から予測結果のサービングまでを含めた全体のシステム構成は以下のようになっています。
モジュール並び順を予測するためにVertex AI Pipelinesを用いたバッチシステムが3つ存在します。以下ではそれぞれのシステムの役割を説明していきます。
1.Two-Towerモデル学習パイプライン

このパイプラインは定期的にTwo-Towerモデルを学習し、学習済みモデルをVertex AI Model Registryに登録することを目的としています。先述した通りTwo-Towerモデルからはユーザーと商品それぞれをベクトル化するエンコーダーが得られるため、後続システムではこれらのエンコーダーを使ってベクトル化を行います。図中ではユーザーと商品それぞれのエンコーダーをUser tower, Item towerと記述しています。
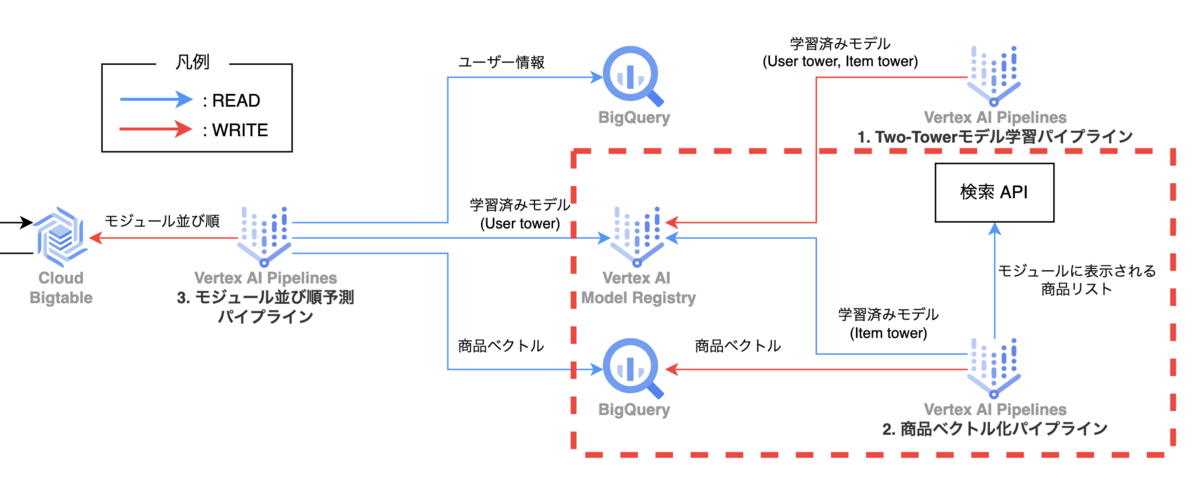
2.商品ベクトル化パイプライン

このパイプラインは、モジュールに表示される商品のベクトル化を目的としています。モジュールに表示される商品の情報は商品検索用のAPIから取得し、Item towerを使ってこれらの商品情報をベクトル化します。ベクトル化された商品情報はBigQueryに保存され、後続システムであるモジュール並び順予測パイプラインで使用されます。
運用上の理由から、モジュールに表示される商品リストは1日に複数回更新されることがあります。そのためこのパイプラインは1日に数回実行し、モジュールに紐づく商品ベクトルが最新の状態となるようにしています。
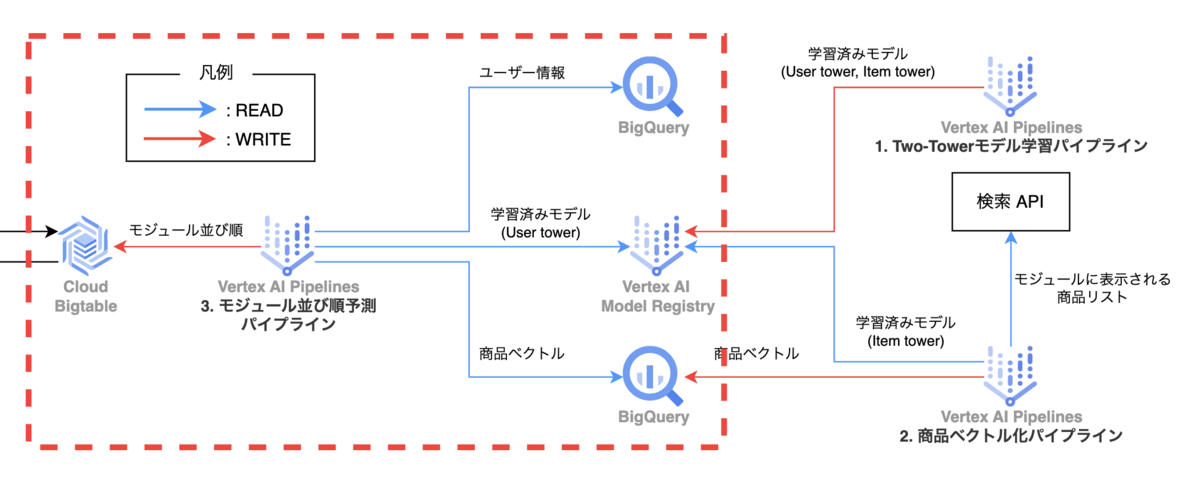
3.モジュール並び順予測パイプライン

モジュールの並び順を予測するためのパイプラインです。Vertex AI Model Registryに格納されている学習済みのUser towerを使用し、BigQueryから取得したユーザー情報をベクトル化します。またBigQueryにはモジュールに紐づく商品のベクトルも格納されているため、これらのベクトルを使ってモジュールのスコアを計算し、モジュールの並び順を決定しています。
予測結果はBigtableに保存され、リアルタイムにリクエストを処理する推薦APIが会員IDごとのモジュール並び順を取得する構成となっています。
A/Bテスト
概要
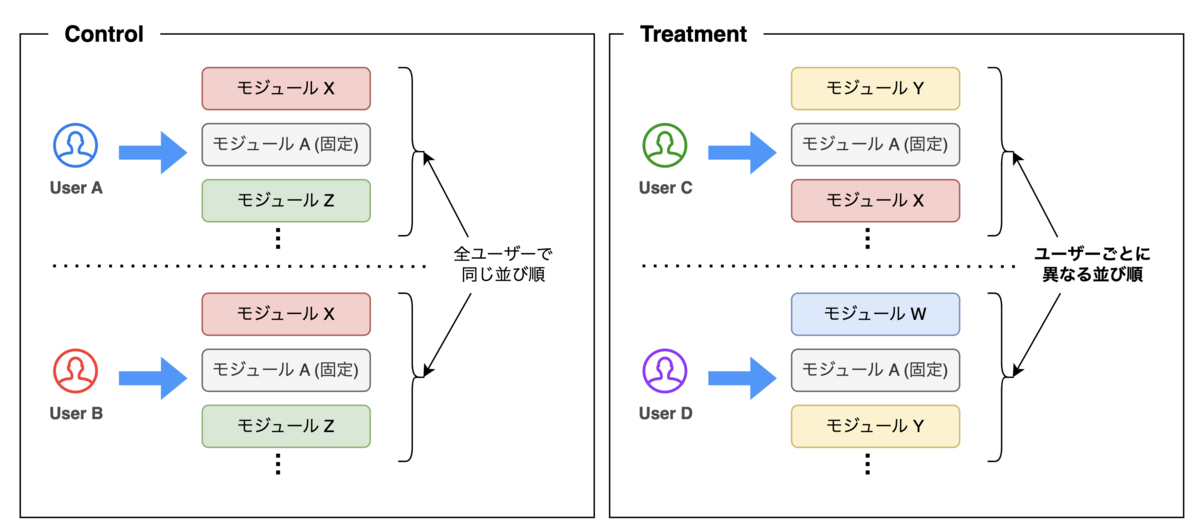
モジュール並び順のパーソナライズによる効果を評価するために、ZOZOTOWN会員を対象として約1か月のA/Bテストを実施しました。Control群とTreatment群を比較すると以下のような変化が生じます。

今回の施策ではすべてのモジュールがパーソナライズされるわけではなく、ビジネス的な要望から常に特定の位置に固定表示されるモジュールがある点に留意ください。例えば上図の「モジュールA(固定)」と記載されているモジュールはA/Bの割り振り関係なしで上から2番目に固定表示されています。
結果
A/Bテストの結果サマリを以下に示します。
| 指標 | 備考 | 結果(T/C比) |
|---|---|---|
| ホーム画面訪問者の受注金額 | ホーム画面にランディングしたユーザーの合計受注金額 | 100.1 (%) |
| モジュール経由の受注金額 | モジュールに表示されている商品の合計受注金額 | 100.1 (%) |
| モジュール経由の受注点数 | モジュールに表示されている商品の合計受注商品点数 | 100.4 (%) |
| モジュール掲載商品のインプレッション数 | モジュールに表示されている商品の合計インプレッション数 | 105.2 (%) |
| モジュール掲載商品のクリック数 | モジュールに表示されている商品の合計クリック数 | 103.2 (%) |
受注系の指標はControlと比較して大きなアップリフトはありませんでしたが、モジュールに掲載されている商品のインプレッションや閲覧に関する指標は大きく改善していることがわかります。このことから、ユーザーはモジュールに興味を持ってホーム画面を回遊してより多くのモジュールを閲覧し、モジュールから商品ページに遷移する頻度が増えたと考えられます。
一方で受注系の指標に特段の変化がなかったことから、購入するほどの商品は提示できていなかったか、1か月という期間ではユーザーの購入体験を変えるほどの効果は計測できなかったと考えられます。
受注系の指標まで改善すれば理想的な結果でしたが、まずはプロジェクトの目的である「モジュールのクリック数増大」は達成できたと言える結果となりました。
A/Bテストを経て挙がった課題
上述した課題点も含め、A/Bテストを経て挙がった定性・定量的な課題と改善案について簡単に紹介します。
定性的な課題
- 「訴求軸は同じだが並んでいる商品が微妙に異なるモジュール」が連続して表示される
- 見たことのないカテゴリの商品が表示されにくい
どちらの課題もモジュールのスコア算出で使用しているTwo-Towerモデルの最適化方針に原因があると考えられます。Two-Towerモデルは「次に閲覧する商品を予測する」という問題設定で学習しているため、ユーザーが直近で閲覧しそうな商品を提示することには成功しています。しかし、その結果モジュールに掲載される商品が同じカテゴリやブランドに偏ってしまうという傾向が確認されました。
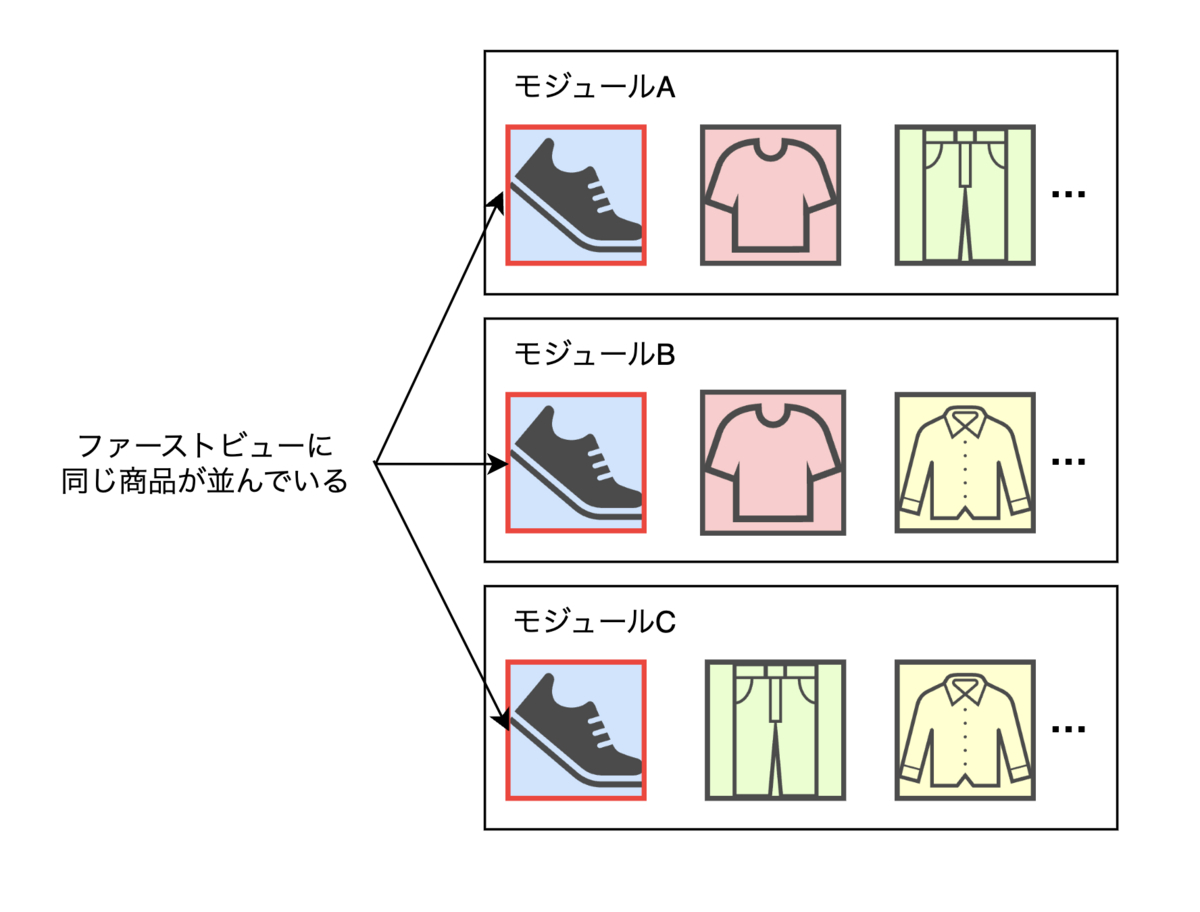
極端な例では以下のように全く同じ商品がファーストビューに並んでいるケースを確認しています。

この課題はアルゴリズムの設計時点で考慮事項として挙げられていたものの、日々の運用でカバーできるものと判断して対策をしていませんでした。
改善案として同じ商品が並んでいるモジュールを除外するルールベースのアプローチや、MMR(Maximal Marginal Relevance)といったナイーブなリランキング方法の導入が考えられます。また今回はパーソナライズ方法としてモジュールのスコアを降順に並べただけのシンプルな方法を採用していますが、機械学習モデルでリランキングするなどの方法も考えられ、まだまだ改善の余地を残しています。
定量的な課題
- 受注系の指標がアップリフトしていない
- 特定カテゴリで各種指標が低下している
受注系の指標がアップリフトしていない原因として、前述の通りモジュールに表示される商品がユーザーにとって購入意欲を喚起するほどのものではなかったことが挙げられます。この課題の対処法としてパーソナライズロジック自体を改善するのはもちろんですが、パーソナライズに使用されるモジュールの訴求軸を多様にするというアプローチが考えられます。
今までは全てのユーザーに同じモジュールを表示する都合上マス向けの訴求に偏る傾向がありましたが、これからは多種多様な訴求軸でユーザーに合ったモジュールを提示できます。この「多種多様なモジュール」を企画するのはビジネスサイドの企画チームであるため、モジュール並び順のパーソナライズを改善するには企画チームとの密な連携が欠かせません。
2つ目の課題はユーザーに閲覧される頻度が多くないカテゴリに関して閲覧や受注系の指標が悪化している、というものです。今まではモジュールの企画チームがその時訴求したい内容をモジュールで表現してユーザーに提示することで、カテゴリごとの閲覧や受注のばらつきが少ない状態でした。モジュール並び順がパーソナライズされた後はそうしたカテゴリごとのばらつきなどが意識されていないため、特定の期間で特定カテゴリの訴求を強める仕組みなどを検討しています。
最後に
本記事ではZOZOTOWNのホーム画面に表示するモジュールの並び順をパーソナライズするシステムとその効果について紹介しました。今回取り上げた部分以外にも改善すべき箇所が大量にあるので、これからも1つずつ改善していくことでユーザーにとってより良いZOZOTOWNを提供できるよう邁進していきます。
ZOZOでは、一緒にサービスを作り上げてくれる方を募集中です。ご興味のある方は、以下のリンクからぜひご応募ください。