
こんにちは。ZOZOアプリ部の遠藤と林です。

日本時間の6月8日から12日にかけて開催され今年のWWDC21も、昨年と同様にオンライン開催でした。
FaceTimeの新機能であるSharePlayや、プライバシーが更に強化されたiCloud+、アプリ開発を一元管理できるようになったXcode 13など、新機能から開発環境周りまで幅広い発表が目白押しでした。
本記事ではオンライン開催が2年目になったWWDC21に対し、弊社のエンジニアが昨年の経験を活かしてどのように臨んだのか、また開催期間中の活動内容をお伝えします。今年3月に10年ぶりにリニューアルしたZOZOTOWNアプリとZOZOGLASSに対するデザインフィードバックも可能な範囲で紹介しますので、是非最後までご覧ください。
WWDCの概要
WWDC(Worldwide Developers Conference)は、Appleが年に1度開催している開発者向けのカンファレンスです。iOS、iPadOS、macOS、watchOS、tvOSのアップデートをはじめ、開発環境周りの新機能などが発表されます。また、例年通りの各種セッションやLabsに加え、今年は新たに「Digital Lounges」と「Challenges」が追加されました。それらの新しい体験を加えた形でWWDCを楽しむことができます。
昨年の経験を活かしたオンライン参加の工夫
オンライン開催のWWDCへの参加も2回目ということで、昨年の経験を活かしてより効果的な参加方法を模索しました。その結果、開催日までの事前準備や、開催期間中の情報共有も昨年よりもスムーズに行えました。ここでは、そこで期間中の働き方や、実施した事前準備や情報共有の工夫点を紹介します。
開催期間中の働き方
弊社では海外カンファレンスへの参加が推奨・サポートされており、オンライン開催でも業務の一環として参加できます。1-on-1 Developer Labs(以下、ラボ)へ参加することもあり、今年も昨年同様、希望したメンバーは業務調整を事前に行った上で現地時間に合わせた勤務時間として参加しました。昨年の内容は以下の記事をご覧ください。 techblog.zozo.com
現地時間に合わせて参加するメンバーは、以下の点を考慮してスケジュールを組みました。
- 現地時間に合わせた勤務時間の調整
- 日本時間2:00〜11:00を勤務時間とする
- 休日出勤を利用した勤務日調整
- 最終日が日本では土曜日なので、該当の6月12日を休日出勤として、振替休日を取得する
事前準備と情報共有にMiroを活用
昨年もラボやセッションへ参加するための準備・共有は実施していました。質問したい内容をスプレッドシートで管理し、各自が参加するセッションをSlackで共有していました。しかし、昨年のやり方では情報が分散してしまうことと、情報が流れてしまうことが課題として挙がりました。そこで、今年はMiroを使用した情報の一元管理を実施しました。
Miroのボードには、ラボでの質問だけではなく、後日社内に向けて共有すべき情報を書き込めるようにしました。
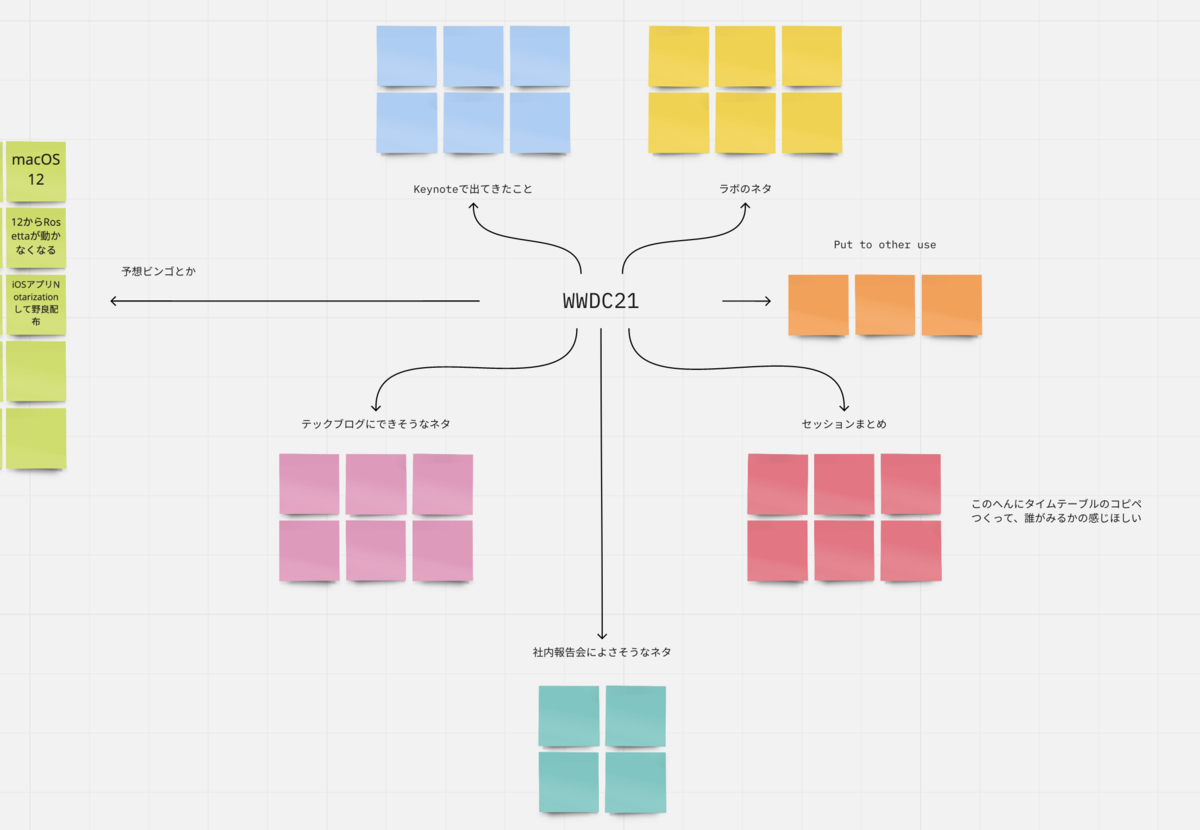
WWDC21の全期間を終え、Miroにはたくさんの情報が集約されました。以下の画像は開催前と開催後のMiroのボードを比較したものです。開催後の一番大きい枠は、ラボに関する内容で、11個の質問がまとめてあります。
| WWDC21開催前 | WWDC21開催後 |
|---|---|
 |
 |
事前準備やセッション、ラボで聞いた内容はMiroのマインドマップのテンプレートを使用して整理しました。要素を簡単に増やせ、その内容を繋げることで、あとから見たときに関連性を把握しやすくまとめることができました。
どのようにまとめたのか、その一部を紹介します。以下はラボで質問した内容をまとめた一例です。

予想ビンゴ!
毎年WWDCの開催前には、どのような発表がされるのかを予想し、SNS上に多数投稿されます。今年は、社内でそれを実施しました。何が発表されるのかをビンゴ形式で予想するようにし、楽しむ要素をプラスして実施しました。
ビンゴの結果を発表します。
下図の赤色の内容が正解したものです。残念ながらビンゴは成立しませんでした。しかし、「Scribbleの日本語対応」などいくつか予想が当たっている項目もありました。「iPadでXcodeが動く」についてズバリ当たりはしませんでしたが、「Swift PlaygroundsからApp Storeへアプリを公開できるようになった」ということで当たりと判定しました。
「ビンゴに書いた内容が当たるかな」とKeynoteで内容が発表される度にドキドキして楽しみながら参加できました。来年はビンゴが成立できるよう、リベンジしたいと思います。

WWDCの新しい楽しみ方
今年のWWDCには新しく2つの要素が追加されました。追加されたこれらの要素に参加したので、その内容を紹介します。
Digital Lounges
まず1つ目は「Digital Lounges」です。こちらは、Slack上にデベロッパーツール、SwiftUI、アクセシビリティ、機械学習についてのチャンネルが用意され、そこで質問ができる仕組みでした。質問できる内容は限られていますが、ラボに行かなくてもSlack上でAppleのエンジニアとデザイナーに気軽にリアルタイムで質問できます。
そして、各チャンネルでは質問だけではなく、「Trivia Night」というクイズ大会などのイベントも開催されていました。Trivia Nightを通してAppleの歴史を知ることができ、楽しむことができるコンテンツでした。
Challenges
2つ目は「Challenges」です。Challengesというタイトルから推測できる通り、問題にチャレンジして達成できたら、その内容をApple Developer ForumsやDigital Loungesに共有して楽しむことができます。
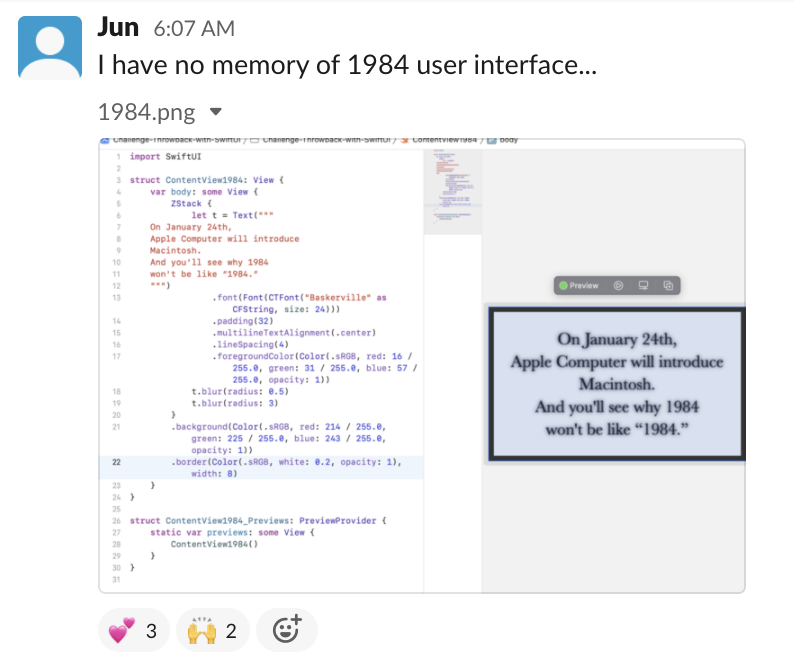
出題された問題に、「Throwback with SwiftUI」というものがありました。これは、1984-2013年の範囲からランダムに指定された年に対し、「その年のUIっぽいもの」をSwiftUIで作るという問題です。
チャレンジしたメンバーは1984年を引いて、その年の有名なCMを再現していました。

出題される問題には関連するセッションのリンクも付いています。セッションを見るだけではなく、実際に手を動かして問題を解く体験もセットででき、とても楽しく参加できました。出題される問題はどれも面白く、毎日追加されるので、問題の追加をワクワクしながら過ごすこともできました。
Labs & Sessions
この章では、WWDC21へ参加した社員が、それぞれ参加したラボやセッションの内容を紹介します。
Design Lab × ZOZOTOWN

最初の報告はZOZOアプリ部の林がお送りします。
WWDC21では、姿を消していたDesign Labが1年ぶりに復活しました。AppleのデザイナーにリニューアルしたZOZOTOWNアプリのフィードバックを頂いたので、その一部を紹介します。
ラージタイトルに関するフィードバック
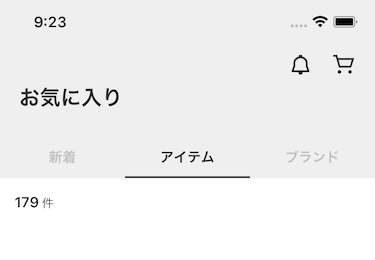
ZOZOTOWNアプリのリニューアル時にラージタイトルを導入しました。しかし、「お気に入り」ページのような上部にタブがある場合、標準のNavigationではラージタイトルを対応できないため独自で実装しました。

Human Interface Guidelinesにも、このパターンに関する記載がないので、Appleのデザイナーに質問してみました。そして、「タブを切り替える際、ユーザーの気が散らないようにナビゲーションバーの状態を維持すべきだ」というフィードバックを頂きました。今後、UI改善をする際の参考にしたいと思います。
ダークモードに関するフィードバック
ダークモードが普及していく中で、リニューアル後の白を基調としたZOZOTOWNアプリはダークモード対応の必要性が高くなってきます。その将来を見据えて、ダークモード対応の注意点を確認してきました。商品画像についてはダークモード用の画像を用意しなくてもいいということや、WebViewともバランスよくダークモードに合わせるべきなど、ダークモード対応について貴重なアドバイスを頂きました。
全体へのフィードバック
全体へのフィードバックとして、「ZOZOTOWNアプリは洗練されていて一貫性があるクリーンなECアプリであり、個人的にも気に入った」という嬉しいコメントを頂きました。今回の大規模なリニューアルに携わったメンバーとして、このようなコメントを頂くことができ、とてもやりがいを感じました。
Design Lab × ZOZOGLASS

こんにちは、ZOZOアプリ部の松井です。ZOZOTOWNでは、自宅にいながら簡単にフェイスカラー計測ができる「ZOZOGLASS(ゾゾグラス)」を3月18日にリリースしました。このZOZOGLASSを使った一連の計測フローを、より使いやすいUIにするために、Appleのデザイナーに意見を聞いてみました。
計測フローをお見せしながら説明したところ、「一連の流れに筋が通っており、とても使いやすい」と言って頂けました。「手順やコンテンツについてきちんと説明がされているし、改善点がないくらい。私も使ってみたい!」という嬉しい感想を頂けました。「強いて改善点を挙げるならば、UXの流れの中で表示されるコンテンツが、何のために表示されているのか説明があれば分かりやすい」というフィードバックを頂けました。
全体を通し、コンテンツを見たユーザー自身が何をすれば良いか理解できること、コンテンツの表示理由が明確であることを意識しているように感じました。
Design Labに過去10回以上参加している同僚によると、ほとんどの場合はフィードバックが止まらなく、時間が足りなくなるようです。ところが、それに該当せず、非常に好評だったZOZOGLASSのUI/UX。まだお使いでない方は、是非Appleのデザイナーも認めるUI/UXを堪能してみてください。
Object CaptureはECにおけるARの利活用を加速させるか?

ARやVRといったXR領域に注力している@ikkouです。ここ数年のWWDCではAugmented Reality(AR)関連の発表も続いているため、特にAR関連セッションを注視しています。
AR関連で特に注目すべきは2D写真から3Dモデルを生成する「Object Capture」です。これはMacでフォトグラメトリを実現するものです。既にLiDARが搭載されたiPad/iPhoneを使ったものもありますが、こちらはスキャンから3Dモデルを生成する、似て非なるものです。
私は会期中にApple M1チップが搭載された私物のMacを購入し、#WWDC21Challenges のお題でもあるObject Captureを試しました。その結果、ラフに撮影したにも関わらず、思いのほか綺麗なUSDZファイルが生成されて驚きました。
これまで、フォトグラメトリには「RealityCapture」を始めとする「有償」アプリケーションの利用が一般的でした。しかし、今回発表されたObject Captureは動作するMacの機種に制限があるものの「無償」です。
RealityCaptureは建造物のような広い範囲を対象とする「広域フォトグラメトリ」にも対応しています。対してObject Captureは広域フォトグラメトリ向きではなく、必ずしも比較すべき対象ではありません。それでも特定の用途に限っては、ECにおけるARの利活用の課題として挙げられる「3Dモデルの生成」を容易にします。
ARKitによってARが身近なものになり、Object CaptureによってARで映し出す3Dモデルの生成が容易になりました。今後「ARで商品を隅々まで眺めてから購入するという買い物体験」が今まで以上に加速することは想像に難くありません。非常に楽しみです。
自前実装で悩んだ日々にさようなら、UISheetPresentationControllerで頑張らないハーフモーダル

こんにちは、でらけんです。WEAR部のiOSチームで日々頑張っています。WEARアプリでは、類似画像の検索画面など、既にいくつかの画面でハーフモーダルを取り入れてきました。そのため、今回のWWDC21で、私は「Customize and resize sheets in UIKit」に釘付けでした。
実際にサンプルコードで動作を試してみたので、そこから得られた知見を紹介します。
リリースアプリで実装しているハーフモーダルは、モーダルに見立てたViewを1つ用意し、次の機能を組み合わせて動作させています。
- UIPanGestureRecognizer
- パンジェスチャーによる移動量の監視
- UIView.transform
- 移動量をViewの拡大・縮小へ反映
- UIView.animate
- ジェスチャーを止めた際のViewの拡大・縮小のアニメーション
- UIGestureRecognizerDelegate
- モーダル内のCollectionViewのスクロールとジェスチャーを同時に認識させる
- スクロールを用いたモーダルの拡大・縮小
iOS 15からは、UISheetPresentationControllerを使用することで、1.〜3. を自前で実装することなく、ハーフモーダルを実現することが可能になりました。4. は、スクロールのタイミングでanimateChanges(_:) を使って拡大させることが可能です。こちらを使用することで、スクロールに限らずボタンをタップしたら拡大させるなど、様々なアクションと紐づけることができそうです。
まだ、一部のみを試した段階ではありますが、スワイプの制御を意識する必要がなくなるだけでも非常に負担が軽減されたと感じます。
dyld3時代でも「Static Frameworkをマージする」手法は有効性を持つか

ZOZOアプリ部のげんです。ラボ(C, C++, Obj-C, compiler, analyzer, debugger, and linker lab)に参加し、「Dynamic Frameworkをstaticにビルドしてマージする手法」がdyld3時代となった現在でも有効性をもつのか、をAppleのエンジニアに確認しました。 結論は「少し効果あり」でした。
同時に「Xcodeからアプリをロードする場合はdyld2が使われる」ということと、Umbrella Frameworkに対して私はAppleのエンジニアと異なる認識を持っていることも分かりました。AppleがUmbrella Frameworkで指し示すものは「Frameworkの中にFrameworkが入っているもの」であり、「Static Frameworkをマージしたもの」ではないとのことでした。
そして、「Framework周りはストア審査の際に見られるので注意した方が良い」というアドバイスも頂きました。リジェクトされる可能性を考えると、確かに事前に注意した方が良さそうです。
テストでキーボード入力をいい感じにしたい

テックリードの@banjunです。InternationalizationとClockKitとCamera Captureのラボに行ってきました。そのうちのひとつをご紹介します。
ZOZOTOWNのテストケースではKIFを使ってタップやキーボード入力をシミュレートしていました。そのときのキーボードは目的の言語のものである必要があります。今まではテストコードということもありプライベートなAPIを活用していたのですが、最近は失敗することもあったため、ラボで聞いて解決を図ることにしました。
ラボでは、より安定しそうな公開APIの手法をいくつか提案して頂きました。例えば .asciiCapable をセットする、 insertText: で入れる、ペーストしてしまう、などです。それぞれの不利な点もあるそうですが、必要なシミュレートの粒度に応じて適切なものを選択できます。これでUIなんとかImplクラスを直接触らなくて済む日が来るかもしれません。
まとめ
以上、WWDC21の参加レポートでした。
カンファレンスのオンライン開催が当たり前の時代になっていることを実感できたWWDCでしたね。「Digital Lounges」や「Challenges」など新しい仕組みを導入して、Appleはオンライン開催でも開発者がより情報をキャッチアップできるような試みを実施していました。弊社も昨年のオンライン参加の経験を活かして、Miroなどの活用で情報共有がよりスムーズにできました。
WWDC21の最後に、Appleから「2年連続でオンライン開催を実施してみたがどうだったか」「オフラインイベントに参加したいのか」のアンケートがありました。みなさんはいかがですか?
さいごに
ZOZOテクノロジーズでは、一緒にモダンなサービス作りをしてくれる方を募集しています。ご興味のある方は、以下のリンクからぜひご応募ください!