 こんにちは!
Google I/O 2019から3週間ほど経ちましたが、全国各地でGoogle I/O報告会が行われておりまだまだGoogle I/O熱はまだまだ続きそうですね。
Google I/Oには弊社からも3名(@rllllho, @ysk_ur、山田)が参加しました。
参加レポートはすでに多くあるため、この記事では実際に参加したメンバーがGoogle I/Oのおすすめのセッションをピックアップしてご紹介します!
こんにちは!
Google I/O 2019から3週間ほど経ちましたが、全国各地でGoogle I/O報告会が行われておりまだまだGoogle I/O熱はまだまだ続きそうですね。
Google I/Oには弊社からも3名(@rllllho, @ysk_ur、山田)が参加しました。
参加レポートはすでに多くあるため、この記事では実際に参加したメンバーがGoogle I/Oのおすすめのセッションをピックアップしてご紹介します!
- Android関連のおすすめセッション
- Web関連のおすすめセッション
- AI/ML関連のおすすめセッション
- 最後に
Android関連のおすすめセッション
自己紹介
ZOZOテクノロジーズでAndroidアプリエンジニアをしております山田です。 ZOZOTOWNアプリのAndroidチームリーダーもしております。 Google I/Oは今回初参加だったのですがいろんな意味でワクワクドキドキできる3日間でした。 その中で見たときの印象が強かったセッションを3つ紹介したいと思います。
What’s New in Android Studio UI Design and Debugging Tools (Google I/O'19)
UI実装におけるAndroid Studioの新しい機能について紹介しています。 機能の種類としては4つになります。LayoutEditor、NavigationEditor、ResourceManager、LayoutInspectorです。 (最後にちょっとだけOS Q向けの新しいAPIの話もあります)
LayoutEditor
ConstraintLayoutの制約を設定する話とサンプルデータを設定する方法について紹介しています。これらの方法が右クリックで出てくるメニューにも追加されより利用しやすくなりました。
NavigationEditor
NavigationEditorを使って一から画面遷移を実装していく方法について紹介しています。
引数の設定もこのEditer上で表現できるので、より使いやすくなっている印象です。
ResourceManager
これ自体が新しい機能で、リソースファイルの追加やアクセスの補助をする方法について紹介していました。ドラッグ&ドロップでの追加に対応しているのと、さらにそこから画面密度別の自動振り分けまでしてくれるのはお見事の一言です。リソースのグルーピングもできるようで数が増えてくるとだんだんアクセスが難しくなっていくAndroid開発のツラミも解消してくれるなかなか便利なツールだと思います。
LayoutInspector
設定された各属性値の値が見やすくなっただけでなく、リアルタイム修正まで対応できるようになったようです。また複雑なレイアウトを構築した際にぶち当たる下の階層のViewにアクセスできない問題も、3D表示にすることで解決してくれます。 こちらは今後追加される機能のようですがレイアウトのデバッグがかなり便利になりそうなので期待しています。
おすすめ理由
いずれのツールも開発効率を上げるための手助けになると思います。これを知っているのと知らないのとでは開発効率に差が出てくるでしょう。 とくにLayoutEditorとResourceManagerは特別な設定なしにすぐに利用できるので、試しに触ってみると良いと思います。 また、今回LayoutEditorの話の中で、RecyclerViewなどにサンプルデータを設定する機能を紹介していました。 機能自体は元々あったようですが、これは結構使いどころがある便利機能だと思うのでこれを機に知ることができてとても良かったです。 ZOZOTOWNアプリの商品を一覧で表示する画面なんかは色々なパターンの商品が並ぶので、プレビューで確認できるのはとても便利そうなので試してみました。
 ブランド名が長い場合やセールだけの場合、クーポンだけの場合など様々なバリエーションをプレビューで表示できました。
これをビルドなしで確認できるのはやっぱり便利だと思います。
ブランド名が長い場合やセールだけの場合、クーポンだけの場合など様々なバリエーションをプレビューで表示できました。
これをビルドなしで確認できるのはやっぱり便利だと思います。
MLKit: Machine Learning for Mobile with Firebase (Google I/O'19)
AndroidというよりはML Kitの話です、ML Kitを活用した例を3つ紹介しています。 また、それぞれデモに加えてどのような仕組みなのかを説明し、コードのサンプルまで紹介してくれます。
テキスト翻訳
カメラで文字を認識し、英語に翻訳するアプリのデモを行なっていました。 各言語のデータのサイズが25〜35Mのサイズに収まっており、それを事前にDLさせることでオフライン翻訳ができるようになったようです。 また各言語を英語に翻訳することが可能なので英語翻訳を仲介して様々な言語間の翻訳もできると話していました。
物体検出からの検索
こちらもカメラで物体をスキャンし、それの類似の商品を検索するデモから始まりました。 これに関してはデバイスだけでは完結しておらず、デバイス側では物体を検出するまで行います。そして、検索はクラウドでを行う流れで実現していました。 デバイス側の物体検出はロースペックのデバイスでもできスムーズにできるような仕組みにしたと話していました。
カスタムモデルの作成
画像から犬の種類を判別するためにカスタムモデルを作ります。 今までのとはちょっと毛色が違い、FirebaseのML Kitの話です。その中のAutoMLの話がメインとなっています。 そこに画像をアップロードするとラベルを設定してくれて、ラベルの変更も簡単にでき、トレーニングもできると話していました。 そして完成したモデルは簡単にアプリに組み込めるとのことでデモではカメラで犬の人形を撮影し犬の種類を検出していました。
おすすめ理由
いずれの例もやりたいことがわかりやすく、現実的な実用例だったと思います。さらに、その仕組みやコードの説明がシンプルなものになっていてとてもわかりやすかったです。 MLにすこしでも興味があれば絶対見るべきだと思います。 私は全然MLに関する知識はないのですが、見ていてすごい面白い、試してみたいと感じMLに対する興味が強くなりました。
Motional Intelligence: Build Smarter Animations (Google I/O'19)
良いアニメーションを実装する際のテクニックについて紹介しています。 アニメーション実装時には3つの気をつけるポイントがあると話しています。
reentrant
アニメーション中に新しいアニメーションが発生しても問題が発生しないようにします。
ここではアニメーション中に同じアニメーションの命令が来たらキャンセルするようにする方法が紹介されていました。
後に書いているcontinuosとsmoothでは違うアニメーションが発生した時にどうするべきかが説明されています。
continuos
新しいアニメーションが発生した時に、アニメーションが飛ぶようになってはいけません。
そのためアニメーションの開始値を指定しないようにし、どんな状態からも自然にアニメーションが開始されるようにします。
実装方法としては ViewPropertyAnimator を使う方法が紹介されていました。
これを使うとViewから実行中のアニメーションオブジェクトが取得できるので、そこから続けて新しいアニメーションを実行するようです。
smooth
新しいアニメーションが発生した時に、アニメーションのスピードがリセットされてはいけません。
アニメーションのスピードに緩急をつけることってよくあると思います。開始は遅いけどだんだん加速していくやつとかですね。
1つ目のアニメーションがだんだん加速していっているのに、2つ目のアニメーションが始まった途端にまた加速が最初からになってしまうのはよくないという話です。
そこで前のアニメーションのスピードを持続させるために、 SpringAnimation を使う方法が紹介されていました。
これの終わりの状態を指定する関数 animateToFinalPosition を使ってスピードを維持したままアニメーションを変更させるようです。
ただし SpringAnimation は ViewPropertyAnimator と違って実行中のアニメーションオブジェクトが取得できません。
そのため、拡張関数でそれを用意するところも話の中にありました。
また、後半は発展的な内容になっていて、Google I/O 2019アプリに使われているアニメーションの実装方法について話していました。
AnimatedVectorDrawable でセッション予約ボタンを実装した話や、 ValueAnimator でセッションの絞り込みラベルを実装した話もありました。
AnimatedVectorDrawable の話では開始と終了の状態がそれぞれ複数あるような場合はパターンが増えすぎて大変になることがあると話していました。
その対策として、必ずローディングを経由するようにして組み合わせのパターンを減らすというような工夫が有効だと話していました。
おすすめ理由
アニメーションの実装って色々なやり方があると思っていてどう実装しようか悩むことが多かったのですが、この動画は私に1つの大きな指針を示してくれたように感じました。
また、ハードルが高そうに思えた SpringAnimation の汎用的な使い方も知ることできたのは大きかったと思います。
なので、今まではあまり身近に感じていなかったこのAPIも今後はどんどん使っていきたいと思っています。
そして、ZOZOTOWNアプリでも最近アニメーションの実装に力をいれていたので、メンバーにも共有して取り入れていきたいという気持ちもありピックアップしました。
感想
Androidに関するセッションはかなり多く、他にも面白いセッションは沢山ありました。まだまだまとめきれていないメモが沢山残っているので時間を見つけて整理していきたいです。 そして今回初めてのカリフォルニアだったのですが日が長いこと長いこと、19時とかでも普通に明るくてかなり驚きでした。さらに驚きなのは広大な土地ですね。Googleもそうですが道路も土地の使い方も大胆で、それだけで東京との時間の流れの違いを感じました。 また来年もチャンスがあれば是非参加したいです。次回はセッション以外のコンテンツも楽しめるようにもっと英語を勉強しておこうと思います。
Web関連のおすすめセッション
自己紹介
ZOZOテクノロジーズでバックエンドエンジニアをしている@rllllhoです。 普段Webアプリケーションを開発することが多いため、Google I/OではWebに関する発表を主に聞いてきました。
What’s New with Chrome and the Web (Google I/O ’19)
初日の午後にKeynoteが行われていたシアターで発表されたセッションです。 Chrome関連のトピックが発表されています。 主なトピックは下記のようなものがありました。
Lazy loading
imgやiframe属性にloading=lazyをつけることでlazy loadingが可能になりました。
addyosmani.comおお、すげぇー。最新 Chrome でimg タグにloading のattribute追加するだけて自動的にImage lazy loading処理してくれる! #io19jp pic.twitter.com/8swb6uhclw
— Nobuya Sato (@nobsato) 2019年5月7日
LighthouseでPerformance Budgetの計測ができるように
budget.jsonを作成し各項目に予算を設定します。この例ではユニクロの例が紹介されていました。
Portals
iframeのような機能で違うドメインのサイトにシームレスに遷移が可能になります。動画内のデモ(14:00ごろ)ではレシピ紹介ページから各レシピをクリックすると違うドメインサイトにスムーズに遷移している例が紹介されていました。 株式会社はてなが開発している「となりのヤングジャンプ」の例では、読者が1話を読んでいる間に次の1話をプリフェッチして次の話への移動をスムーズにさせるという例も紹介されていました。
Google Duplex on the web
英語のECサイトでも自分の言語(紹介されていたのはヒンドゥー語)でいい感じに購入までの導線を導いてくれます。
Fugu
セキュリティやプライバシーについてのプロジェクトのことです。有毒だけど正しく捌けば美味しいことからフグという名前がつけられたそうです。Cookieの取り扱いが厳格になったりフィンガープリントの抑制などを行う予定とのことです。
WebAuthn
Webのアプリケーションの認証時に生体認証を用いることができます。Yahoo! JAPANでの導入例が紹介されていました。
PortalsやDuplexなど全体の発表からWebアプリケーションでネイティブアプリのようにリッチでシームレスな体験をできるようにさせたいという意思を感じました。
さらにFlutter for the webの発表もあり、ネイティブアプリとWebの距離が縮まっていることを感じます。個人的にはユニクロ、はてな、Yahoo! JAPANなど日本のアプリケーションが3つ紹介されていておおっとなりました! Chromeのブログにこのセッションについて軽くまとめられています。 blog.chromium.org
Speed at Scale: Web Performance Tips and Tricks from the Trenches (Google I/O ’19)
Webサイトの読み込み速度を向上させるためのTipsが紹介されているセッションです。 Lighthouseで計測を行い良いスコアをあげた15個のTipsが紹介されています。
Speed at Scale - talk summary. #io19 #Chrome pic.twitter.com/YTh2gYzlzw
— Krishna Mohan (@KrishnaAnaril) 2019年5月14日
Netflixがlazy loadingを使って最初のページの表示画像を少なくしたことで初期ロード画像バイトを72%削減しCPUやメモリ使用率を向上させた話や、Twitterが2xより高解像度の3x,4xを使用せず2xまでしか使わないようにして画像サイズを33%削減した話、すべてのJavaScriptをdeferすることで表示を3秒早くした話など、すべてのTipsに具体的な会社と計測データが詳しく説明されており、webフロントに関わる人にはとても役に立つTipsが紹介されています。 最後に下記のサイトがWebサイトも紹介されていました。こちらもWebサイトを最適化するための手法が紹介されています。発表に出ていないものも紹介されています。
Unlocking New Capabilities for the Web
ネイティブアプリにはできてWebにはできないギャップを埋めるために、設計・開発している機能のセッションです。 このセッションで紹介されていた機能は、Chromeだけの機能として開発しているのではなくWebの標準機能として設計開発を行なっているそうです。
WebからBluetoothを扱えるWeb Bluetooth API、ネイティブアプリのシェア機能のように他のアプリケーションに接続できるWeb Share API、バーコードリーダーなど物体検知ができるAPI、Google Mapsのような使用中に画面をオフさせたくない場合にスクリーンをオフしないようにするWake Lock、ローカルのファイルを読み書きできるFile System API、ローカルにあるフォントにアクセスできるFont Access APIなどワクワクするような機能が多く紹介されていました。
下記の記事にセッションで発表されたAPIや設計実装など発表で出てきたものがまとまっている記事です。
developers.google.com
またこちらから新しいAPIをトライアルとして使用できます。
感想
取り上げたセッションの中には言及されていませんでしたが、他にも新しい発表がありました。 GooglebotがChrome 41ではなく最新版のChromiumを使うようになったことが発表されました。今までSEOを懸念してSPAを導入していなかった方には朗報です。
またFlutter関連ではFlutter for the webのリリースが発表されました! Flutterを使ってiOS/Android/Desktopアプリケーションに加え、Webのアプリケーションが開発できるようになりました。Flutter for webは、インタラクティブでリッチなコンテンツを提供することを目標としているそうで、実際にデモで見たNew York Timesのアプリケーションもぬるぬる動いていて感動しました! こちらの記事にFlutterを用いたマルチプラットフォーム開発について述べられています。
セキュリティについての発表もGoogle I/Oでは多くあり、WebについてはサードバーティCookieの取り扱いがSame-Site属性を用い厳格になることも発表されました。
Web関連のセッション動画がYoutubeのプレイリストにまとまっているのでこちらもご参考ください。 www.youtube.com
またおそらく有志の方がつくられたGoogle I/OのWeb関連の発表がまとめられているスライドがまとまっていてわかりやすかったのでご紹介させていただきます。
docs.google.com セッションもとても魅力的でしたが、参加して一番感動して行ってよかったなと思ったのは会場の雰囲気含めた体験です。多くの人が言及してますが、カンファレンスなのに外のシアターで発表、芝生で座りながらみることができ、セッションを聞きに行くというよりGoogle I/Oというお祭りに参加している気分でした! ご興味ある方はぜひ一度体験して欲しいです。GDG Japanの方も多く参加しており日本人の開発者の方と交流できる機会があったこともよかったです!
AI/ML関連のおすすめセッション
自己紹介
ZOZOにおける多様な課題をAI/MLを用いて解決することを目指してプロダクト開発をしています。Google I/OでもAI/ML関連の情報を収集してきました。 ZOZOテクノロジーズでPMをしてる@ysk_urです。 プロダクトの改善にAI/MLの導入を検討している方におすすめの動画を紹介します。
Designing Human-Centered AI Products
IO中に発表されたユーザー志向なAIプロダクトを開発するためのガイドブックの People + AI Guidebookの紹介がされています。Googleフライトチームの事例を踏まえてAIを実際のプロダクトに活用する際の説明がされています。 People + AI Guidebookは6のとセクションから構成されていますがこのセッションではうち3つについて説明があります。
(1)成功の定義についてと本当にAIを使う必要があるのか?
 「成功の定義はあるのか?」「AIによって最適化できるのか?」などAIを導入する以前の段階でのプロダクトの課題に設定についてです。AIプロダクトというテーマではありますが、
そもそも設定されている課題の解決にAIを使う必要があるのか? という本質的な話もあります。
『Automation(自動化)』と『Augmentation(拡張)』のどちらの特徴を活かすためにAIを導入するのか? という話があり、盲目的にAIで解決だ! ではなく、課題に対してAIの特徴を活かすことができるのかを改めて考えさせられます。
「成功の定義はあるのか?」「AIによって最適化できるのか?」などAIを導入する以前の段階でのプロダクトの課題に設定についてです。AIプロダクトというテーマではありますが、
そもそも設定されている課題の解決にAIを使う必要があるのか? という本質的な話もあります。
『Automation(自動化)』と『Augmentation(拡張)』のどちらの特徴を活かすためにAIを導入するのか? という話があり、盲目的にAIで解決だ! ではなく、課題に対してAIの特徴を活かすことができるのかを改めて考えさせられます。
(2)ユーザーのニーズをデータへと変換する
 ユーザーのニーズをAIとしてのアウトプットにする必要があります。その定義ができないことには進むことができません。データを定義し、必要なデータを集め、モデルを学習する必要があります。
ユーザーのニーズをAIとしてのアウトプットにする必要があります。その定義ができないことには進むことができません。データを定義し、必要なデータを集め、モデルを学習する必要があります。
予測精度をそのままユーザーに伝えるのではなく、ユーザーとのコミュニケーション方法も設計する必要があるという説明があります。 予測精度をそのままの数値でユーザーに伝えるべきではなく、デザインをはじめとしたユーザーとのコミュニケーション方法も設計する必要があり、全てがトレードオフであるという説明があります。
おすすめ理由
- AI/MLをプロダクトへ導入を検討する際に、課題となる成功判断や本当にAIを導入すべきかの考え方を学ぶことができます。
- People + AI Guidebookと合わせてセッションを見ることをおすすめします。
- 実際にGoogleのプロダクトでの導入事例の紹介があるため理解が深まります。
Machine Learning Fairness: Lessons Learned
マシーンラーニングの公平性を担保する過程でGoogleが学んだことについてのセッションです。
Googleのサービスは世界中に利用者がおり、様々なバックグラウンドの人がいるため、データを平等に扱う必要がありました。最適化させる過程でMLによる学習だけでなく、人間によるバイアスがかかるため、公平性を担保するデータセットの構築が難しいと発言されていました。
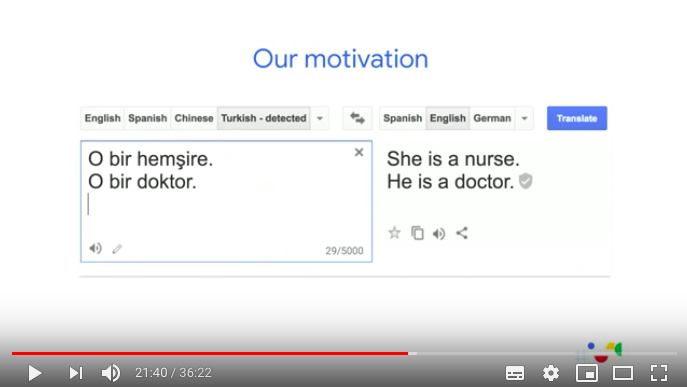
 具体的な事例として、Google翻訳が紹介されていました。
トルコ語は性別がない言語のため、Google翻訳で英訳した際に勝手に性別を予測してしまったということです。
具体的な事例として、Google翻訳が紹介されていました。
トルコ語は性別がない言語のため、Google翻訳で英訳した際に勝手に性別を予測してしまったということです。
ユーザーの利用実績から学習するため、Google翻訳では上記のような課題が起こっており、翻訳結果画面でユーザーに選択させることでより効率的に学習させていくことを考えているとのことでした。 こういった問題に対しては、ダイバーシティ関連のデータセットも用意しフィードバックを集めて透明性をあげていると説明がありました。
おすすめ理由
- 実際にGoogleが直面したAI/MLの抱える課題の具体的な事例と公平性や透明性を担保していくためのGoogleの考えを知ることができます。
- グローバルで利用されるプロダクトで、AI/MLを活用することで生じるダイバーシティなどの問題事例を知ることができます。
感想
PMとしてGoogle I/Oに参加している日本人は少なかったようです。テクノロジーを用いてプロダクトを作り、ユーザーへ届け、ビジネスを進める役割を担う人もぜひ参加してみるのが良いと思います。 イベント自体が非常に楽しいのはもちろんですが、GoogleがいかにAIに本気で取り組んでいるかを体感することができました。本気で取り組むからこそセキュリティ関連の話も多くありました。 また、I/Oの会場で行われていCodelabsでエンジニア経験のない私でもML Kitを使って画像検知を行うAndroidアプリを作ることができました。 Keynoteで発言された「AI for Everyone」はユーザーとして恩恵を受けるだけでなく、製作者側に対しても言われてる発言なんだなと実感しました。 ビジネスの課題やユーザー体験からHowを考えるべきだとは思いますが、MLkitでどのようなことをできるか知ることでより良いプロダクト作りのきっかけが生まれる気がしました。
最後に
カンファレンス参加に関わる渡航費・宿泊費などは全て会社に負担してもらいました! 自分から希望すれば参加する機会をいただけて本当に感謝です! ZOZOテクノロジーズでは、最新技術に対する感度が高く、最新技術をプロダクトに取り入れたい人を募集しています。 こちらからご応募ください。