
はじめに
ZOZOTOWN開発本部ZOZOTOWNアプリ部Android2ブロックの鈴木(@s1u2z1u3ki)です。
本投稿ではZOZOTOWN Androidアプリを、Material Designに準拠したUI/UX1とするために取り組んでいる内容を紹介します。
目次
- はじめに
- 目次
- Material Designとは?
- Material Design勉強会について
- 存在した課題
- 課題解決へのアプローチ
- 提案会の実施
- 実装会の実施
- 取り組みの結果
- 取り組みは課題解決に繋がっているか?
- まとめ
- 最後に
Material Designとは?
Material Designは2014年にGoogleが提唱したデザインシステムです。Android、Flutter、Web向けの高品質な体験を構築する手助けをしてくれます。
Androidアプリは、Androidプラットフォームや他アプリと一貫性のある表示・操作を提供するため、Material Designに準拠することが推奨されています。2
例えばリストのアイテムを横スワイプで削除する機能は、AndroidプラットフォームやGoogle製のアプリで共通の操作であり、ガイドラインにも記載があります。ガイドラインに準拠しないと、AndroidプラットフォームやGoogle製のアプリと操作方法が異なり、アプリ操作中にユーザがストレスを抱える可能性が高くなります。
さらにMaterial Design Componentsと呼ばれるライブラリが提供されており、ガイドラインを実装したUIコンポーネントが提供されています。
また、2021年にはMaterial Design 3の発表があり、パーソナライズの強化が行われたMaterial Youの登場などアップデートが続いています。
Material Design勉強会について
ZOZOTOWN AndroidアプリにはMaterial Designに準拠していない箇所が存在し、さらにデザイナーとエンジニア両者がMaterial Designの知識に乏しい状況でした。
上記を理由に、ZOZOTOWNに関わるAndroidエンジニアとデザイナーを中心に、下記2つを目的として「Material Design勉強会」を実施してきました。3
- Material Designについて理解を深める
- Material Designに準拠したZOZOTOWN Androidアプリを作る
勉強会の流れ
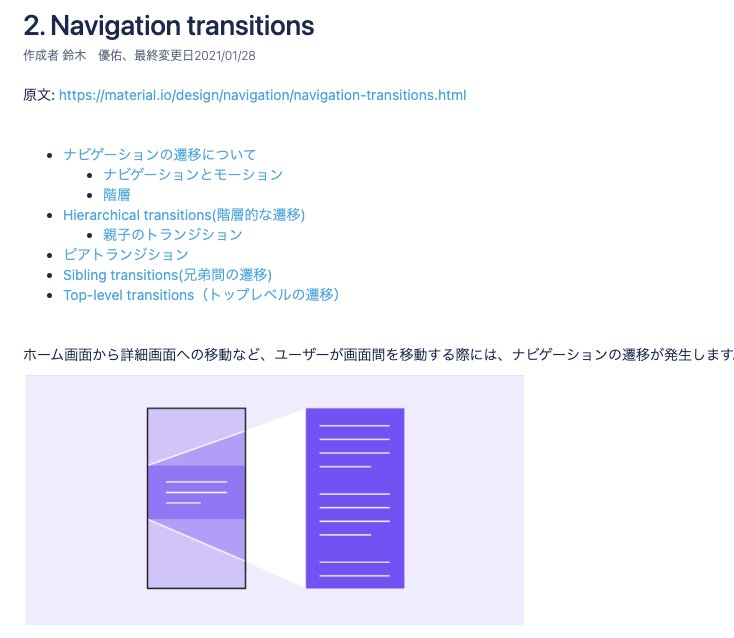
勉強会は、持ち回りで決めた担当者がセクション(e.g. Motion, Interaction)の内容を和訳・要約した資料を準備します。
資料をもとに、担当者が講義形式で内容を紹介します。ZOZOTOWNに関わるAndroidエンジニアとデザイナーが参加し、質問や感想を出し合いながら理解を深めていきます。

この勉強会のおかげでデザイナーとエンジニアがMaterial Designに関する知識をもとに、UI/UXに対する提案・議論が可能になるなど、勉強会の内容をプロダクトに反映できつつありました。

存在した課題
前述の通り、勉強会のおかげで、新規の画面や改修が入る画面については、Material Designに準拠したUI/UXとなりつつありました。
しかし、既存の画面についてはMaterial Designへの準拠が進んでおらず、さらなるUI/UXの向上が見込めました。
課題解決へのアプローチ
前述の課題を解決するために、勉強会の他に「提案会」と「実装会」を新たに実施することにしました。

それぞれ取り組みの詳細を説明していきます。
提案会の実施
デザイナーとエンジニアで、どの箇所が改善可能なのか認識を合わせなければ改善が進まないと判断し、月1回で1時間程度の提案会を実施することにしました。
Material Designに準拠できるように、改善できる箇所の認識合わせを目的としました。
提案会の流れ
提案会は下記のように進行します。

1. 提案会の準備
提案会までに、担当者が担当するセクション(e.g. Motion, Interaction)について、プロダクトのどの箇所に改善の余地があるかを考えます。
デザイナーとエンジニア両者の視点を提案に含めるため、担当者を2名にし、なるべくデザイナーとエンジニアがペアとなるようにしました。
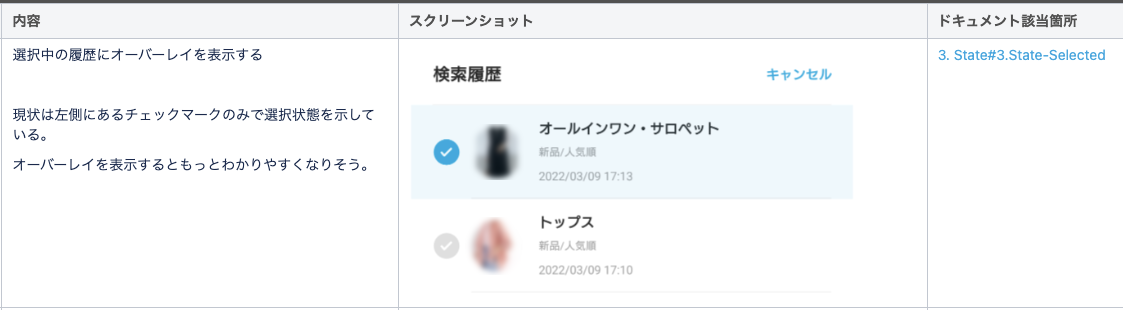
下記の項目を埋めて提案資料を作成します。
| 項目 | 記述内容 |
|---|---|
| 内容 | 提案内容のサマリーを記載する。 |
| スクリーンショット | 提案内容を実装した際のスクリーンショットや動画などを記載する。 |
| ドキュメント該当箇所 | Material Designのドキュメント該当箇所のリンクを記載する。 |

2. セクションの復習
実際の提案会では、担当者が、会で取り扱うセクションの概要を説明します。
これは、勉強会でセクションを学んでから時間が経過していたり、最近入社した方は勉強会で学んでいない可能性が高いために行っています。
基本的には、勉強会のときに用いた資料の要点を説明していきます。
これにより、どのような背景の提案なのかが掴みやすくなり、のちの提案内容の理解が容易になります。
3. 提案内容の議論
担当者が提案内容を説明し、実装着手OKな提案なのかを決めるために議論をします。
下記のような観点を総合的に判断し、結論を出します。
- デザイン意図に反していないか
- 既存デザインとの調和を乱さないか
- 工数がかかり過ぎないか
実装会の実施
月1回で1時間程度エンジニアの時間を確保し、提案会で実装着手OKとなったものを実装する会を開催することにしました。
この会を始めた理由は下記の2点です。
- 「結局やらない」をなくすため
- モブプロ形式でリリースまでのスピードを上げるため
「結局やらない」をなくすため
ZOZOTOWN Androidブロックでは案件が複数並行して動いています。
そのため、着手OKとなった提案の実装が忘れられてしまう可能性がありました。
「実装会」という名目で時間をあらかじめ確保することで、やらずに放置され続けるというのを防止する狙いがありました。
モブプロ形式でリリースまでのスピードを上げるため
モブプロ形式で実装を進めることで、コードを書きながら詳細な実装方針を決めることができ、レビューがほとんど必要ないというメリットがあります。
そのため、スピード感を持ってリリースできると予想できました。
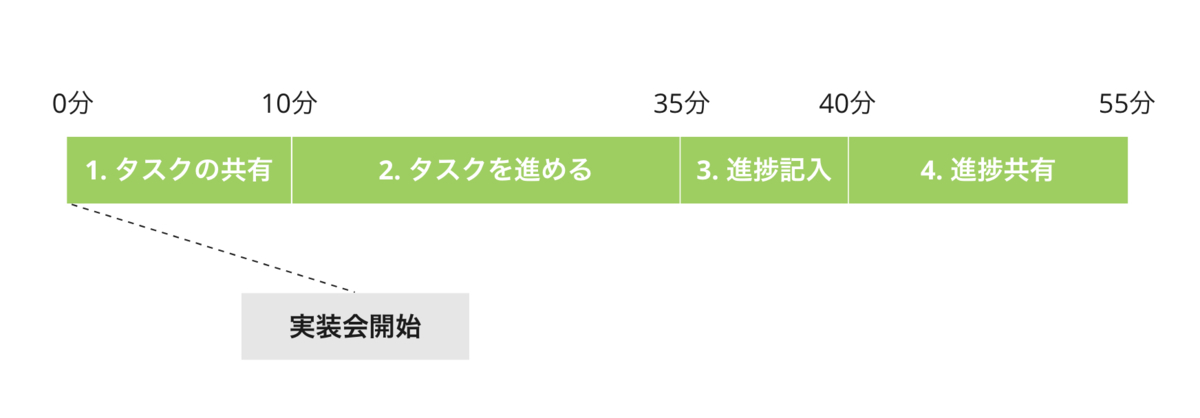
実装会の流れ
ZOZOTOWNのAndroidエンジニアは10名以上いるため、実装会内だけのチームを作り実装を進めます。

1. タスクの共有
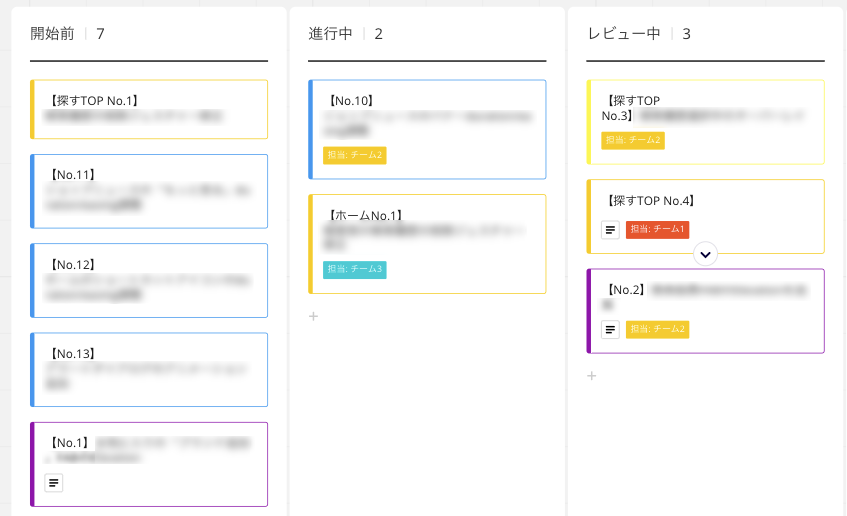
タスクは下図の通りKanbanボードで管理しており、提案会で着手OKとなったものをバックログとして積んでいます。

バックログの中から、着手するタスクを決めて共有したり、タスクの進捗を共有したりします。
2. タスクを進める
各チームごとモブプロの役割を決めて、タスクを進めます。
ドライバー(タイピスト)
- 人数: 1人
- やること: モブの意見をもとに実装をする
ナビゲーター(モブ)
- 人数: タイピスト以外
- やること: ドライバーに実装して欲しいことを伝える
3. 進捗記入
実装会は基本的には月1回で行っているため、前回の内容を思い出せるように、進捗を記載します。

4. 進捗共有
最後に各チームが集まり進捗を共有します。
記入した内容を共有し、成果物がある場合はそれも共有します。
取り組みの結果
提案会を7回、実装会を6回実施して下記のような結果となりました。4
- 提案: 46件
- 着手OKとなった提案: 15件
- リリース実績: 3件
リリースした提案
提案会・実装会を経てリリースした提案を紹介します。
1. ログイン画面のテキストフィールドのフォーカスを強調する
ログイン画面において、テキストフィールドのフォーカスを強調する対応をしました。

(左: Before, 右: After)
提案の背景は、ドキュメントのStatesに、下記の記述があったためです。
States communicate the status of UI elements to the user. Each state should be visually similar and not drastically alter a component, but must have clear affordances that distinguish it from other states and the surrounding layout.
つまり、UIの状態はユーザに伝えるべきものであり、ユーザの行動を促すヒントを含んでいる必要がありました。
対応前は、フォーカスの状態をカーソルのみでユーザに伝えていました。
テキストフィールドの枠を色付けることで、ユーザにフォーカスの状態が伝わりやすくなったかと思います。
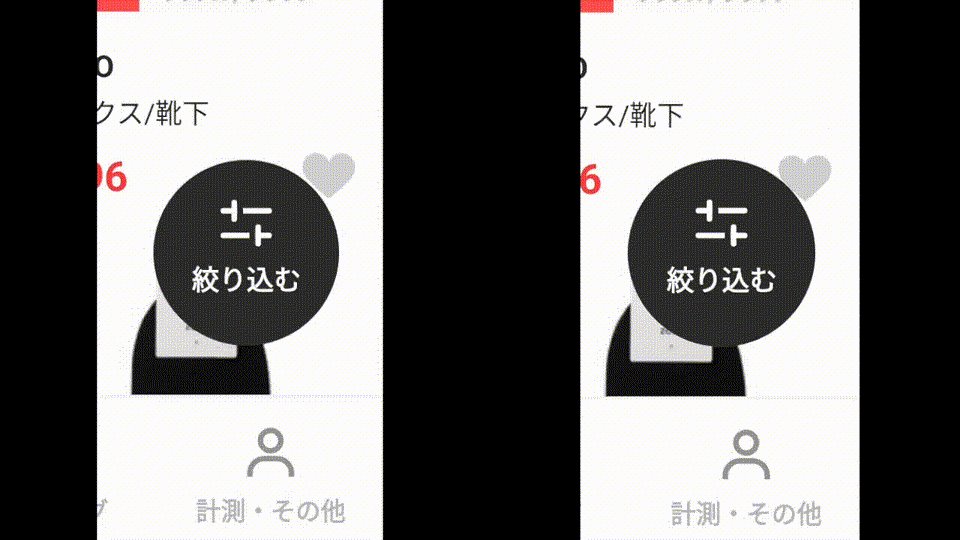
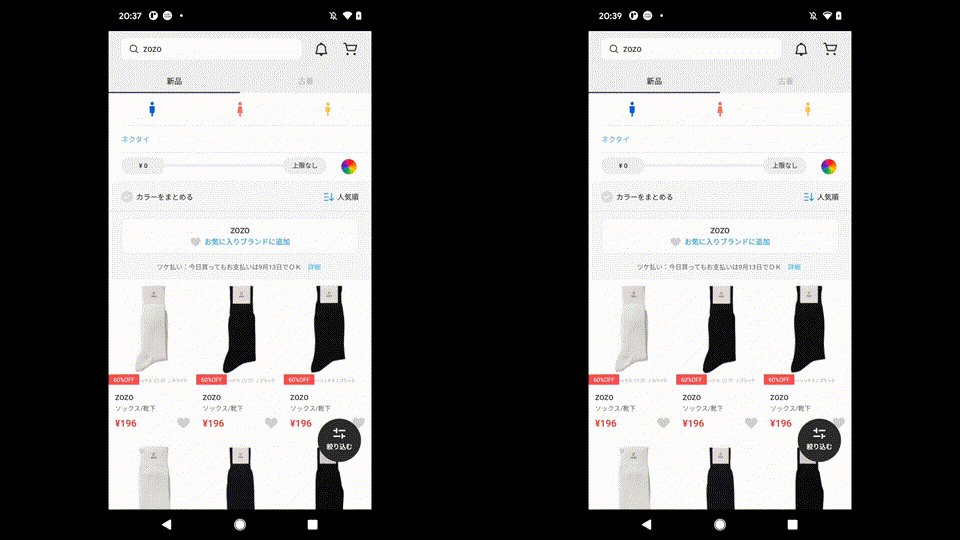
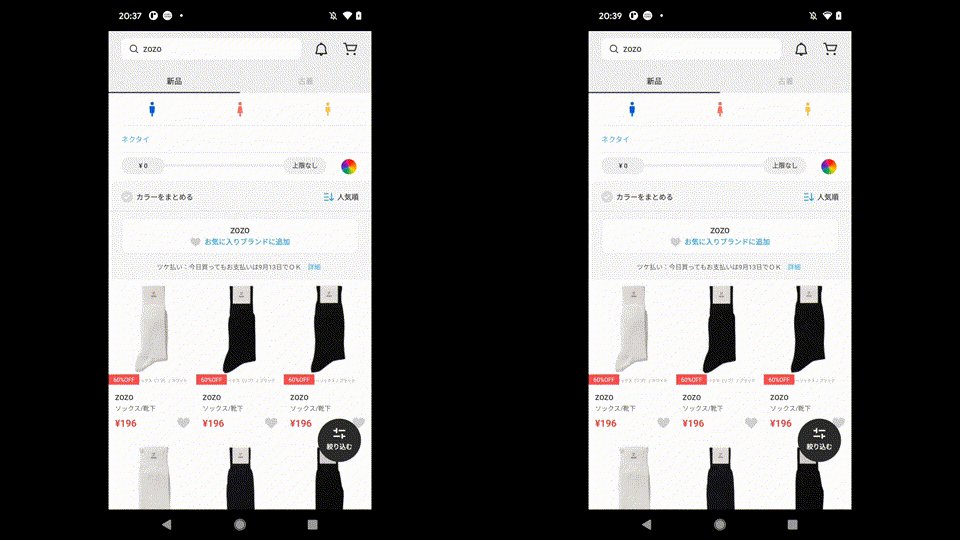
2. 検索結果のFABと商品件数にFadeアニメーションを追加する
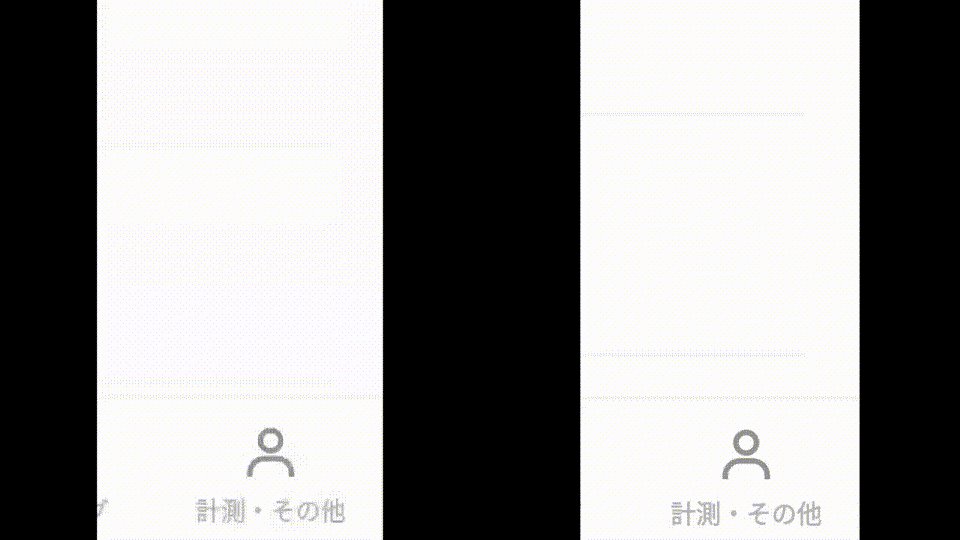
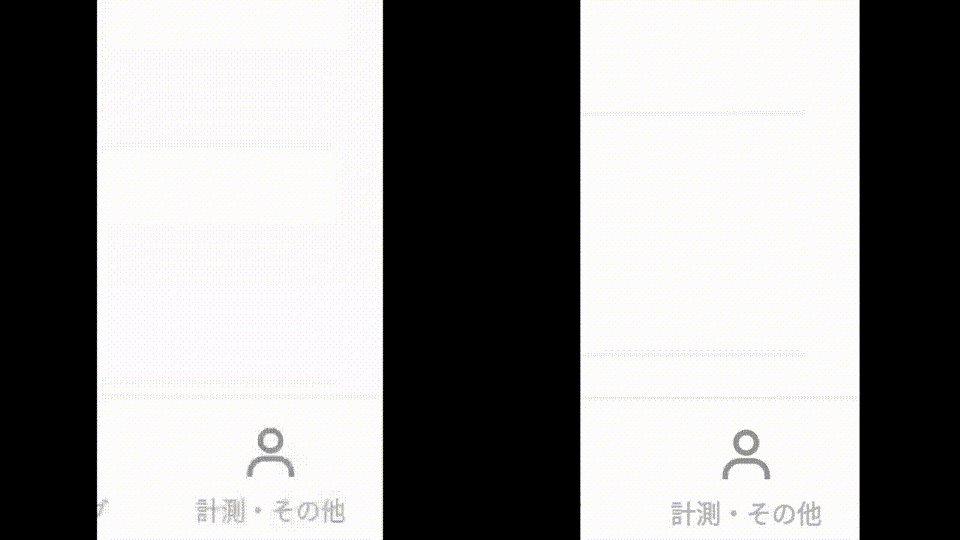
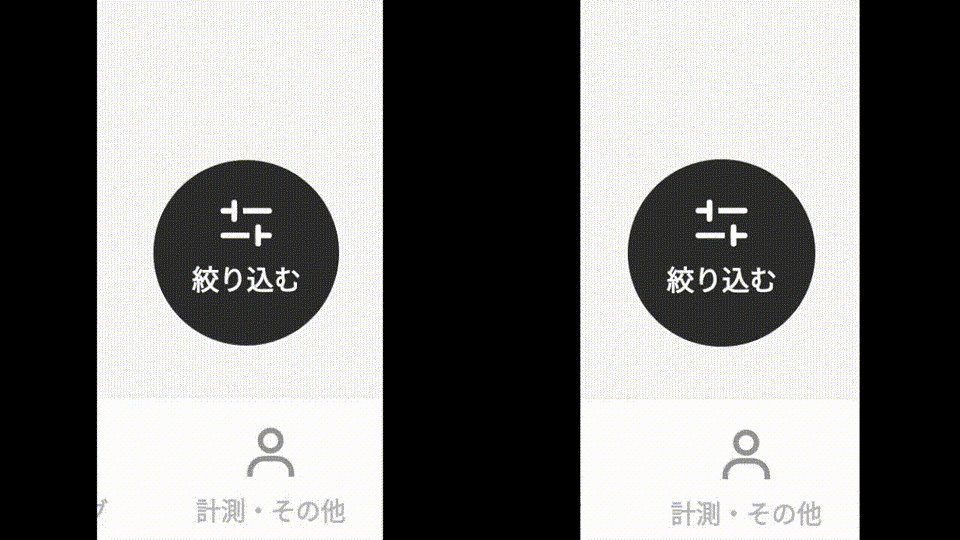
商品の検索結果が表示される画面の、FAB(Floating Action Button)と商品件数にアニメーションをつける対応をしました。
FABは画面右側からスライドしてくる仕様のため、少しわかりにくいですが、対応後はフェードインしつつスケールを大きくするアニメーションとしています。ガイドラインの例に沿ってMaterialFadeを使用しています。

(左: Before, 右: After)
商品件数の表示・非表示は、デザイナーの要望もあり、Animatorを使用しフェードのみのアニメーションにしています。

(左: Before, 右: After)
提案の背景は、ドキュメントのMotionに、下記の記述があったためです。
Motion celebrates moments in user journeys, adds character to common interactions, and can express a brand’s style.
つまり、Motionを使用することでページへのアクセスを歓迎し、インタラクションに個性を与えることが可能になります。
対応前はアニメーションがありませんでしたが、フェードアニメーションを加えることで、よりスタイリッシュな見栄えになったかと思います。
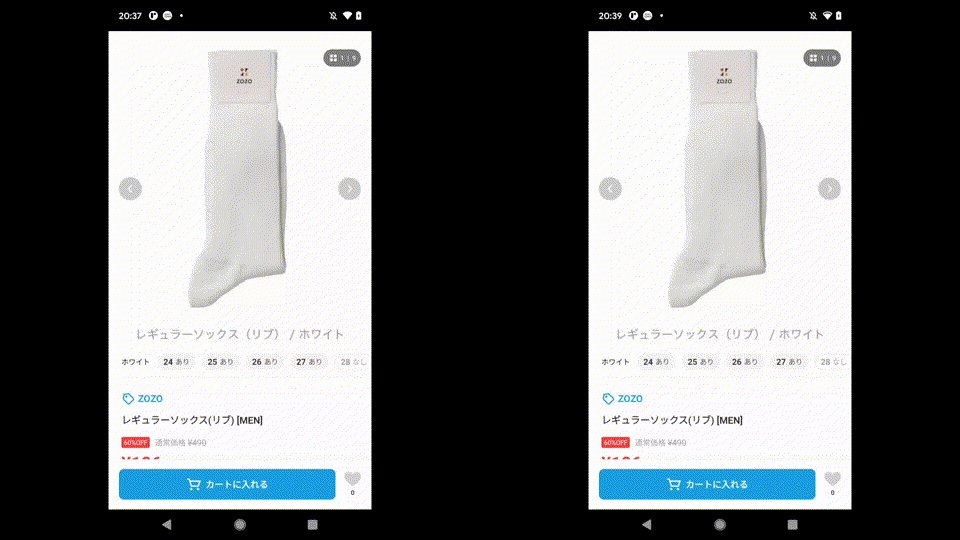
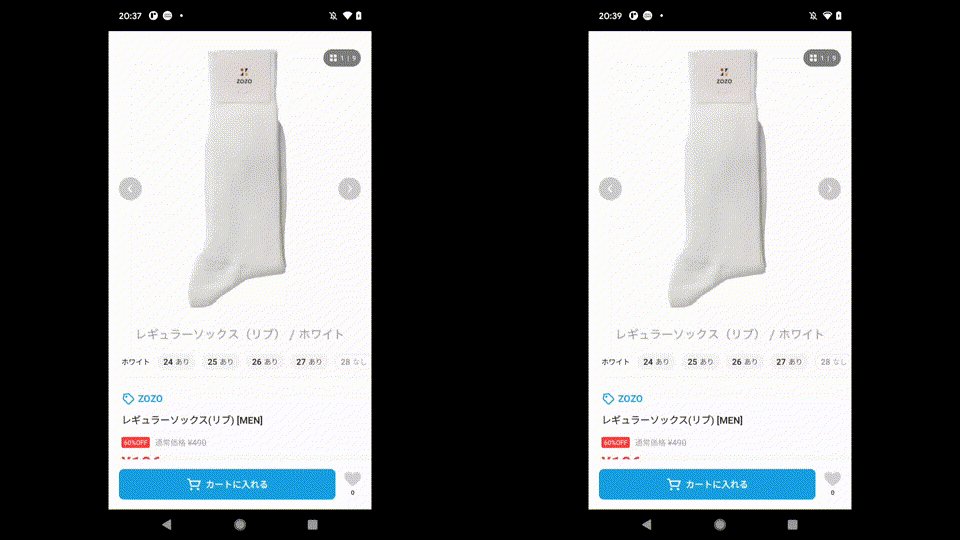
3. 商品の詳細画面から戻る際のアニメーションのDurationを調整する
変化は小さいですが、商品の詳細画面から戻る際のアニメーションのDurationを短縮しました。

(左: Before, 右: After)
提案の背景は、ドキュメントのMotionに、下記の記述があったためです。
Transitions that close, dismiss, or collapse an element use shorter durations. Exit transitions may be faster because they require less attention than the user’s next task.
つまり閉じる遷移は、開く遷移と比較してユーザの注意を集める必要がなく、高速にする必要があります。
対応前は、商品の詳細画面を開くとき・閉じるときもDurationは300msとしていました。
ドキュメントに例があるように、閉じる際は250msに変更しました。
メンバーの感想
提案会と実装会に参加しているメンバーから以下のような感想が集まりました。
良かった点
あとは実装会というのを設けることで検討したけど今案件やってるから..となって一生やらないということが無くなるのもメリットかなと思います
デザイナーの手が足りず、どうしてもiOSのデザインを調整しただけになりがちだったAndroidデザインが、少しずつでもAndroidらしい姿に変わっていけているところが良い点です。
単にUI/UX改善について議論するということではなく、デザインガイドラインについてみんなで一緒にインプットしそれをベースとすることで「ガイドラインではこうだから」みたいな共通の基準がある状態で議論出来るので、そこがいいなと感じています。
理想は理想のままで終わりがちな物事が多い中、勉強会をやって終わりではなく、提案、議論、そしてプロダクトへの導入まで行うことができたことは非常に良い実践例になったと思います。
改善点
会自体ではないのですが、OS差分が増えていく事になるので実装箇所が増えていった時にちゃんと把握しておきたいなーと思いました(他チームから挙動が違うと言われた時にすぐ答えられるように)
1時間で実装するのは時間的に苦しそうだなと感じました。実装箇所をピンポイントに絞ったり、後でプロダクトに導入するためのコンポーネントを作成するだけに留めるなど工夫できることがあるかもしれません。
できればもう少しダイナミックに変化が見えるような大きい改修点を見つけられると良いですね。
他の勉強会にも言えることですが、開催済みの勉強会内容を新しく入社されてくる方々にキャッチアップしていただく方法は、これからも模索していかないとなと感じています。
取り組みは課題解決に繋がっているか?
提案会と実装会の取り組みは「既存の画面をMaterial Designに準拠したUI/UXへ改善する」ことに繋がっているのでしょうか?
改善点はあるが「繋がっている」と考えています。
取り組みの結果にも記述した通り、デザイナーと認識を合わせ、着手OKとなった提案が15件あり、そのうち3件はリリースできているからです。
さらにメンバーの感想から業務でUI/UXについて再考するきっかけとなっていたり、案件をやりつつも実装を進められたりと、取り組み全体としてポジティブな意見をいただけたからです。
メンバーからの感想を踏まえて、今後は下記の内容を改善しつつ取り組みを続けていければと考えています。
- 実装会からリリースまでのスピードを上げる
- 大きくインパクトのある提案とリリース
まとめ
既存画面をMaterial Designに準拠したUI/UXへ改善するための具体的なプロセスを紹介しました。
今後は、Material Design 3の内容についても同様にプロダクトに取り入れていければと思います。
最後に
ZOZOではAndroidエンジニアを募集しています。ご興味のある方は下記リンクからぜひご応募ください。
- プロダクトのデザイン思想としてガイドラインへの準拠が難しい箇所については、ガイドラインの本質を理解した上で、プロダクトとしてのデザインを尊重するケースもあります。↩
- Why We Recommend Material Components for Android において詳細が説明されています。↩
- 勉強会は2019年4月からスタートし、現在も実施しています。↩
- 2022年7月11日現在↩