
はじめに
はじめまして。2024年に新卒として株式会社ZOZOに入社しました。佐藤仁と申します。
この記事は4か月間にわたる内定者アルバイトの体験記です。アルバイトの概要、チームの文化、実際に行ったタスク、反省点、フィードバックをご紹介します。
目次
内定者アルバイトについて
内定者アルバイトとは内定承諾から入社までの期間にアルバイトの雇用契約を結び、内定先で就業できるものです。
選考時に志望していた職種以外の求人に応募できます。同期を見ているとフロントエンドを志望したけど内定者アルバイトではSREに参画する人もいました。なので専門外の技術を学ぶには良い機会になりそうですね。
内定者アルバイトでの働き方
私は2023年1月末に内々定をいただき、同年12月から翌年3月の大学卒業までの4か月アルバイトを行いました。
ZOZOTOWN開発部門の社員にはフルフレックス制度が導入されていますが、内定者アルバイトはシフト制なので、私は10時から17時、1日6時間勤務を週3日、フルリモートで働きました。
メンターとは朝に相談会の時間を設け、業務での悩み事を共有しました。業務の事以外にも一人暮らしに向けた引っ越しの相談なども付き合ってもらえました。MTGの時間を定期的に用意してもらえたのでフルリモートでも問題なく働けました。
私は新潟にいたので、オフィスへ出勤するのが難しかったのですが、千葉にいる内定者アルバイトの同期は出社して働く人もいました。
実際にアルバイトをした部署の概要
私が参画した部署はZOZOTOWN開発本部ZOZOTOWN開発1部Webフロントエンドブロックです。
受け持つ案件は大規模・中規模案件がメインで、サービスに関わる新機能の実装を主に担当します。2023年12月時点ではスタッフは10名程度で構成されていました。
チームのコミュニケーションはSlackとGoogle Meet、デザインツールはFigma、仕様に関してはConfluenceとMiro、タスク管理にはGitHub Projectsを使っています。
チームで印象的だった取り組みを2つ紹介します。
ZOZOTOWN開発1部フロントエンドブロックの取り組み
週一回の輪読会
毎週金曜日に1時間読書する時間を設け、その後1時間読んだ内容について議論し、チームに導入できることはないか相談します。読む本は皆で相談しながら、今のチームにとって必要な本を選んでいます。
内定者アルバイトの期間では「フロントエンド開発のためのテスト入門 今からでも知っておきたい自動テスト戦略の必須知識」を読みました。開発1部では新規機能の開発に追われテストをしっかり書く機会がないこともありましたが、テスト文化を築く良いきっかけになりました。
本以外にも社員の方に翻訳してもらったGoogle Engineering Practices Documentationを読みました。PRの書き方や小さなPRを作る重要性、コメントをする上での心構えをチームで共有できました。
Findy Team+による開発運用の改善
Findy Team+は1PRあたりの平均マージ・クローズ時間や変更行数などの数値を分析できるツールです。開発1部ではこれを用いて週に1回、PRのオープンからマージまでのサイクルタイムやマージされたPRの数、1PRあたりの変更行数を振り返ります。
Google Engineering Practices Documentationを輪読会で読んでから、PRの粒度が小さくなり、PRをオープンしてからマージされるまでの平均時間が改善されました。
別の部署での取り組みがブログにあるので興味のある方は下記リンクからご覧下さい。
実際に行ったタスク
4か月の間、色々なタスクを担当しましたが、開発期間が長かったものを1つ紹介します。
似合うアノテーション
ZOZOTOWN会員にどちらのコーデ画像の方が似合っているかアノテーションをしてもらう機能です。
背景

ZOZOTOWNは創業25年目を迎え、経営戦略として新たに「ワクワクできる『似合う』を届ける」が追加されました。
服と服、人と服の似合うデータをもとにモデルを開発したい。そのために「似合う」に関する大量のデータが必要だが現在大量にデータ取得できる経路がない。という経緯で、似合うに関するデータを大量に収集するためのアンケート機能を実装する必要がありました。
開発体制
部署内のテックリード、メンターと自分の3人でフロントの部分を実装しました。issueはGitHubのProjectsに案件ごとでまとめられており、issueと紐付けてPRを出していきました。
検証に上がった後は結合テストで開発者たちによる実機検証をしました。その後はQAエンジニアに動作確認をしてもらい、リリースという流れです。週に1回バックエンドのチームと共有会もあり、進捗や疑問点を共有しました。
実装箇所
APIの部分はメンターの方が既に実装していたので、私はそのAPIを使ったhooksやコンポーネントの実装を担当しました。
シンプルなUIで内定者アルバイトとして適切な難易度だったと思います。ただ、ZOZOTOWNは歴史あるプロダクトなだけあって普段のフロントエンド開発では見ないディレクトリ構成をしていたり、社内独自のライブラリがあったりしたので慣れるまで時間がかかりました。
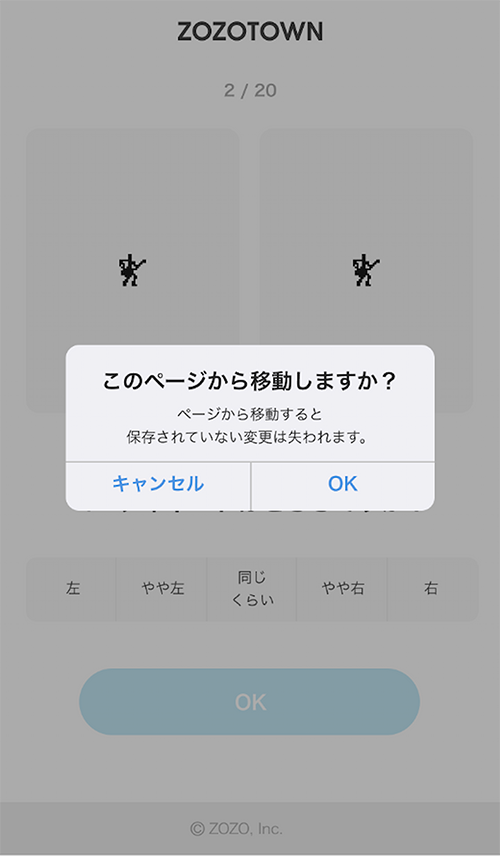
一番難しかったのは途中離脱を防止するアラートの実装です。このページではアンケートを回答すると画面が変わりますが、URLのパスが変わるわけではありません。そのため、ブラウザバックをする時にアンケート開始前のホーム画面に戻ってしまうので、前の回答ページには戻れないと伝える必要がありました。
JavaScriptにはHistoryAPIがあります。このHistoryAPIはブラウザ上の閲覧履歴を操作できるものです。また、ブラウザバックのハンドリングにはpopstateイベントを使いました。
このAPIを利用して、アンケートに回答すると最初の1回だけ履歴を追加します。その後、ブラウザバックをした時にpopstateイベントを検知してアラートを表示していました。
しかし、iOSのsafariでは履歴の追加後にブラウザバックをするとアラートが出なくなる挙動を発見しました。この問題を解決できず、最終的にはアラート機能を外す結果となりました。

得られた知見
GitHub Projects内で管理されていたissueが細分化されていました。一見issueの量が多く見えて大変と感じるかもしれませんが、1つのissueが小さいことからPRの粒度も小さくなり、Reviewerの負担が減りました。このようなことからタスクをしっかり細分化することで開発サイクルを早められると気付けました。
ブラウザ・バージョンの互換性について意識するようになりました。開発者としては当たり前な部分だと思いますが、今までやってきた業務ではおざなりにしていたんだなと実感できました。エラーが起きた時、もしくはエラーはないが想定通りの動作が確認できない時、別のブラウザで同様のエラーが見られるか確認するようになりました。ブラウザ依存のAPIは互換性を意識する必要があると学べました。
セマンティックなマークアップ、アクセシビリティに対する意識も上がりました。私は内定者アルバイトを始める前、ある程度UIの実装ならできると慢心していましたが、レビューを受ける中で自分がいかに無知か再確認できました。小さなコンポーネント1つでもアクセシビリティのことを考慮すると改善の余地がたくさん出てきました。Reviewer方の知見の広さに感嘆するばかりでした。
フィードバックと反省点
内定者アルバイト最終日にMTGがあり、いくつかフィードバックをいただきました。
- 作業スピード、スキルは申し分ない
- 自分で仕事をガツガツ進めていく姿勢が良かった
- チームの輪読会・朝会で積極的に話せている
などありがたいお言葉をいただきました。作業スピードが早いのは良いことですが、その反面PRの書き方が雑でレビュアに負荷を与えていたという反省点があります。動作確認の手順が書かれていない、概要の情報量が不足している、仕様の抜け漏れがある、メンバーが前提知識で知っていることをわざわざ書いていて冗長などの指摘をいただきました。
また、指摘箇所を修正した後連絡がないなどチーム開発をする中でもメンバーに寄り添った立ち回りができていなかったと思います。メンターからも言われたことですが多少時間がかかっても良いから抜け漏れのないPRを出して周囲に気遣いができるようになろうと思いました。
もう1点、レビューにもっと参加して欲しかったというフィードバックもいただきました。これは私も同じことを感じていて、せっかくZOZOのエンジニアたちのコードを読めるというのにコードリーディングにしっかり時間を割けず、勿体ない事をしたなと反省しています。配属後は1日の中で必ず一度は他の人のPRを見てレビューする習慣をつけようと考えています。
最後に
ZOZOでは、一緒にサービスを作り上げてくれる方を募集中です。ご興味のある方は、以下のリンクからぜひご応募ください。