
こんにちは、ZOZOTOWN部フロントエンドチームの高橋(@anaheim0894)です。
2020年5月からZOZOTOWN部では、「UI/UX改善プロジェクト」を立ち上げ、小さなUI改善を進めるチームを発足しました。 そこでこのプロジェクトの紹介をしながら、その工夫したポイントをお伝えします。新しいプロジェクトを立ち上げる際の参考になれば幸いです。
なぜプロジェクトを立ち上げたか
現在のZOZOTOWNのWebサイトには大きく以下の2つの問題点が存在していました。
- いろいろな機能、仕様、デザイン、宣伝などが盛り込まれ、見づらくなる
- 大規模案件や新機能に時間を取られ、サイト細部のアップデートが滞ることによりUXが低下する
直近のZOZOTOWN開発チームは、ZOZOSUITやZOZOMATのような大規模案件を中心に開発へ取り組んできました。
これまでも「改善を自分達で考えて実装する」をチームで意識し、それがチームの強みでもありました。しかし、大規模案件の対応をしていると、優先度的にもなかなか小規模な改善案件に取り組むことができない状況でした。
その結果、大規模案件に多くのメンバーの工数を割り振る必要があるため、チームの強みである「改善を自分達で考えて実装する」という経験が少なくなってきていることに危機感を感じました。
そこで、「改善を自分達で考えて実装しリリースする」にフォーカスしたボトムアップのプロジェクトを目指した「UI/UX改善プロジェクト」を発足させました。
プロジェクトの目的
このプロジェクトは、以下の3点を達成できる組織になることを目指しています。
1:小規模な改修のPDCAを回せる体制作り
「『ここをこうしたらいいのに』と思っていた小規模な案件を実施し、短期間でリリースする。その結果、UI/UXブランディング向上につながる」という目的を掲げました。
1案件がなるべく大規模な開発へ膨れ上がらないよう、1案件あたりの開発期間を約2〜3週間程度に収めることを目標とし、PDCAを高速に回せる体制としました。
また、上記の開発期間の短縮化のために、今回はアプリの改善は除外してWebサイト改善に特化させました。アプリに関しては体制が整ったら、このプロジェクトでも取り組み方を検討する予定です。
2:改善を止めない仕組み作り
これまでも多くの改善案件が提案され、実際にリリースされているものも数多くあります。しかし改善案件を考えても、大規模案件によってその改善案件の優先度が低くなり、結局その案件がストップしてしまうことも多々ありました。
そこで、関係部署のマネージャー陣にプロジェクトの目的や意義を説明し、今回のこのプロジェクトでやろうとしている小規模な改善案件に一定時間を確保することを合意してもらいました。プロジェクトで上げた案件は、大規模案件と並べて全体での優先度付けはせず、確保できた時間内でプロジェクト独自に優先度付けをして進めていくことにしました。
とはいえ大規模案件も並行して進めなければいけないため、1日の10〜20%程の時間を今回のUI/UXプロジェクトに割り当てることで、大規模案件を進めつつ小規模な改善案件も止めない仕組み作りを行いました。
3:改善案を自分で考えられるメンバーの育成
案件の進め方以外にこのプロジェクトの目的として「教育」があげられます。
事業の大きな方向性を決める大規模案件では、複数の意思決定者の議論を経てある程度イメージが具体化された状態で開発に取り掛かることが多いです。もちろん大規模案件の中でもボトムアップで進む案件も多くあります。
そのため自分で機能やUI/UXを考える機会が減っていき、結果的に改善案を自分で考えられるメンバーが育たない懸念がありました。
このプロジェクトを通じて、自分達で考えて提案していき、自己成長のきっかけにすることを目的としました。
プロジェクト体制
プロジェクト立ち上げのタイミングということもありますが、小規模な改善案件をなるべく短期間でPDCAを回せるようにプロジェクトに参加する人数は最小限に絞りました。
- プロジェクト責任者
- デザイナー
- フロントエンドエンジニア
- バックエンドエンジニア
- データアナリスト
- プロジェクト進行管理者
上記の役割で1名ずつ部署内公募で募りました。
部署内公募のメリット
今回は、特に改善案件に取り組みたい気持ちが強い人を集めたかったため、部署内公募を利用しました。
最終的に自分で考える力をつけ発揮してもらうため、責任者や各リーダーから指名するよりも、自ら手を挙げてもらうことでモチベーションの高いメンバーを募ることができます。さらに公募への立候補の際に課題を提出してもらうので、さらにその効果が高くなりました。
改善案の考え方と作り方
「ユーザビリティテスト」を行い、その結果を元に改善案件を考えていきました。
ユーザビリティテストとは、Webサイトを実際に被験者のユーザーに使っていただき、その様子を観察するテスト手法です。経験や勘に基づく主観的なWebサイト評価ではなく「どこが良くて、どこが悪くて、どこをどう改善すべきか」を客観的に探ることができます。
ユーザビリティテストは社内でも知見が少なかったため、実際のユーザーではなく開発者以外の別部署の社員を被験者として実験的に実施しました。
UI/UXの改善は数値化が難しく、改善案を考えてもそれが本当にユーザーのためになっているのかが判断しにくいケースが多くあります。開発者だけで改善案を考えていってしまうとユーザー視点を忘れてしまい、改善案に偏りがでてしまいます。ユーザーが実際に使っている様子を観察し、どこで躓いているのか迷っているのかを明確にし、改善案を考えていく方針にしました。
プロジェクトによってリリースできた案件紹介
プロジェクトでは2020年上期の改善テーマを「ログイン/新規会員登録ページ」にしました。それにより実際にリリースされた案件の一部を開発者視点でご紹介します。
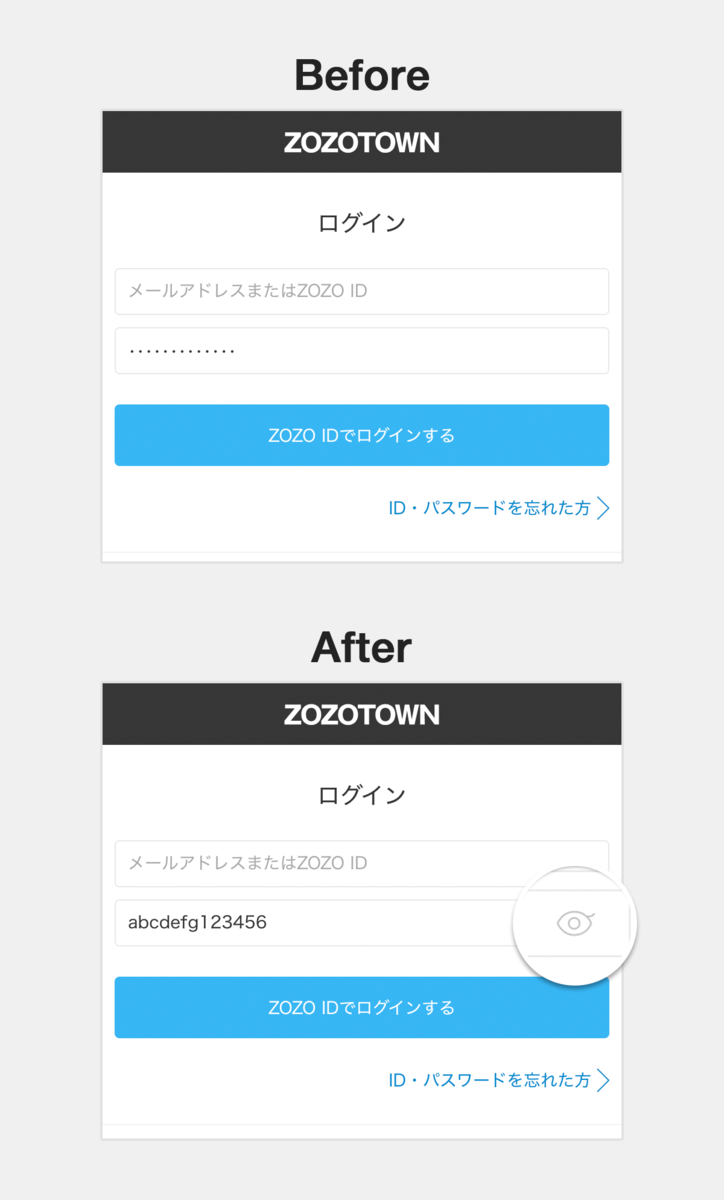
フォームのパスワード表示/非表示切り替え機能の追加

フォームにパスワードを入力した際、入力したパスワードの文字列を確認できるよう、目のアイコンをタップすることで表示/非表示の切り替えを可能にしました。
入力されたパスワードはセキュリティの観点から、基本的にマスク状態にするのが良いです。しかし、入力したパスワードが長い場合、どんなパスワードを入力したのか分からなくなります。
そこで目のアイコンを付け、表示/非表示の切り替えを可能とすることでUX向上に繋がります。
実装方法
非表示時 <input type="password"> 表示時 <input type="text">
アイコンをタップしたときに、JavaScriptを用いてInputのtype属性を変更するだけで実装できます。
注意点としてMicrosoft Edge、Internet Explorer 11ではブラウザ標準機能として実装されているため、独自実装する場合、この2つについて除外する必要があります。
郵便番号のハイフンを有無どちらでも入力可能に改修
新規会員登録フォームの必須項目として郵便番号の入力がありますが、ハイフンなしでの登録から「ハイフンあり・なしどちらでもOK」としました。
ユーザーによって、郵便番号というのはハイフンありで慣れている方もいれば、なしで慣れている方もいます。
実装方法
ハイフンが入った状態の値が送信された場合、受け取ったデータからハイフンを取り除く処理を追加しています。ちょっとした一手間を加えるだけですが、UXが向上する重要な処理です。
PCの必須項目を分かりやすくする改修

PCのUIでは、必須ラベルが元々グレーになっていましたが、赤色に変更しました。
この対応により、必須項目が分かりやすくなり、入力漏れを防ぐことができます。多くのサイトの必須ラベルは、赤色になっている場合が多いです。世の中のベーシックUIに合わせることは、普段使っているUIや慣れているUIと同じになるため、UX向上に繋がります。
ブラウザや端末に保存してある情報の自動補完ができるよう改修
HTMLのautocomplete属性を正しく設定することで、あらかじめブラウザや端末に保存してある情報を自動補完できます。
ZOZOTOWNでは新規会員登録画面の郵便番号とメールアドレスのinput要素にautocomplete属性を付与しました。
実装方法
郵便番号 <input autocomplete="postal-code"> メールアドレス <input autocomplete="email">
この属性を付与するだけで自動補完の実現が可能です。
postal-code、emailの他にもautocompleteで様々な指定が可能です。詳しくは以下のサイトにまとまっていますので、ぜひ参考にしてみてください。 developer.mozilla.org
SPサイトドロワーメニューのログイン導線改善

ブラウザ版のスマートフォン向けUIにおいて、ドロワーメニュー内のログイン、新規会員登録への導線を見直しました。
Beforeでは、ログインしようとした場合、ログインページに到達するまでに3ステップ必要でした。
Before 1:ドロワーメニューを開く 2:ログインメニューを開く 3:各IDでログインページに遷移
また、ドロワーを開いてもその画面内には新規会員登録への導線が無く、そこからログインメニューを開かないと導線が表示されない状況でした。
Afterでは、「ログイン・新規会員登録」と表記を変更。開閉メニューを撤廃し、ログインページに遷移してからアクションする遷移に変更しました。
After 1:ドロワーメニューを開く 2:ログインページに遷移
これにより、ログインページに到達するまでのステップが減り、2ステップで到達することが可能になるとともに、新規会員登録への導線も分かりやすくできました。
利用頻度が高い項目の場合、無駄なステップを極力減らすことでUX向上に繋げられます。
まとめ
ZOZOTOWNのUIは、様々なECサイトのお手本となる存在だと私は考えています。
サービス開発は派手な施策や新機能に着目されることが多く、既存機能や既存UIの細かい改善への取り組みは後回しになってしまうことも多いかと思います。こういった地道な取り組みはサービス運営にとても大切であり、必ず数年後大きな結果に結びつきます。このプロジェクトを通し、細かいUI改善をコツコツと積み重ねた結果、ZOZOTOWNのUIブランディングに繋がると考えています。
Webの世界では良いUIを真似することはよくあることです。
今後もZOZOTOWNのUIは様々なサイトから真似される存在であり続け、そのUIを生み出し続けることがファッションEC全体を盛り上げることだと考えています。
リアル店舗と比較して、ECサイトは会員登録やログインなど、本来洋服を購入する行動には不必要なことをしなければなりません。この「不必要なこと」を見つめ直し、極限まで改善していくことにより、「洋服に出会い購入する」体験をより良くしていきたいと思います。
最後に
ZOZOテクノロジーズでは、一緒にサービスを作り上げてくれる方はもちろん、このようなUI/UX改善の取り組みに興味のある方を募集中です。 ご興味のある方は、以下のリンクからぜひご応募ください!