
はじめに
こんにちは、ブランドソリューション開発本部でWEAR by ZOZOのiOSアプリの開発を担当している山田(@gamegamega_329)です。
2024年の5月、WEARはAIを活用したファッションジャンル診断などの新たな機能やコンテンツを導入し「WEAR by ZOZO」(以下、WEAR)としてリニューアルしました。私が入社してからすぐにWEARアプリのリニューアルに取り組んできました。
当時、私は業務経験の浅い新卒1年目であり、リニューアルにおいてどのようにチームに貢献できるか不安を抱えていました。しかし、業務経験が未熟な中でも、自分の力で挑戦できるタスクを見極め、それに取り組み解決することでチームに貢献しました。
本記事では、大規模リニューアルプロジェクトに参画する中で私が直面した課題と、その課題を解決するための取り組みをご紹介します。業務に対して不安を感じる新卒iOSエンジニアの参考になれば幸いです。
目次
リニューアルプロジェクト概要
プロジェクトの背景と目的
このプロジェクトは、経営戦略「MORE FASHION × FASHION TECH ~ ワクワクできる『似合う』を届ける ~」を掲げて進められました。WEARでは、ユーザーが自分に「似合う」ファッションコーディネートを見つけられるアプリとして、その価値を提供することを目的としています。
チーム構成
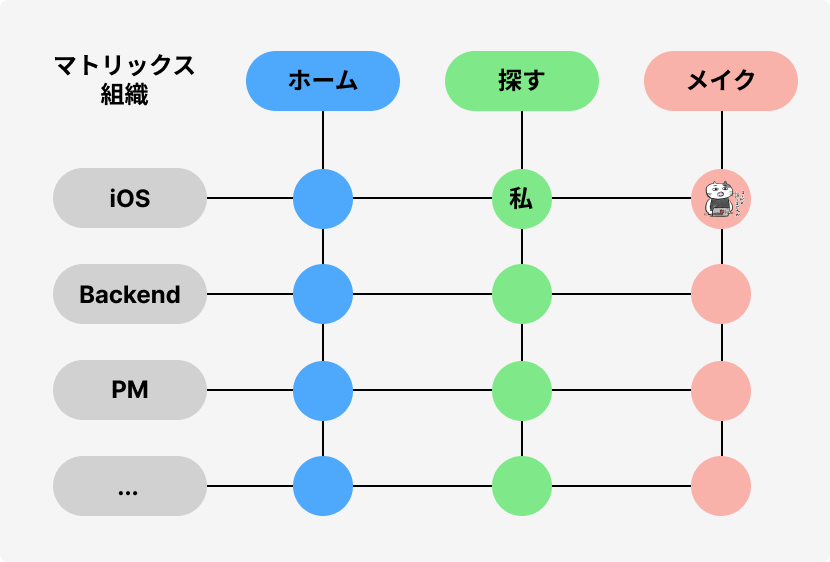
WEARはマトリックス型のチームで構成され、「ホーム」「探す」「メイク」の3つのチームに分かれています。マトリックス型のチームとは、組織内で複数の部門や専門分野のメンバーが集まって構成されるチームのことです。1つのチーム内に、PM、デザイナー、エンジニア(iOS / Android / バックエンド / QA)が所属しています。

私は「探す」チームに所属し、検索を中心とした似合うコーディネートを探せる機能の実装を担当しました。「探す」チームは4名のiOSエンジニアで開発を担当しました。
進め方
プロジェクトが開始してからリリースまでの主な流れは以下の通りです。
- 仕様のフィジビリティ調査
- 工数見積もり
- 仕様 / デザインの調整
- 設計 / 実装
- デザインレビュー / バグ修正
- リリース
自身の担当範囲
私が主に担当した範囲は以下の通りです。
- 探すタブのトップ画面:ユーザーが探すタブを開いたときに表示されるトップ画面の設計と実装
- 好みのジャンル傾向のグラフ:ジャンルごとの傾向を視覚的に表現するグラフの作成
- ジャンルで絞り込む機能:ユーザーがジャンルで絞り込み検索をするためのコンポーネントの実装
- CI/CDの運用改善やマトリックスチームの効率化
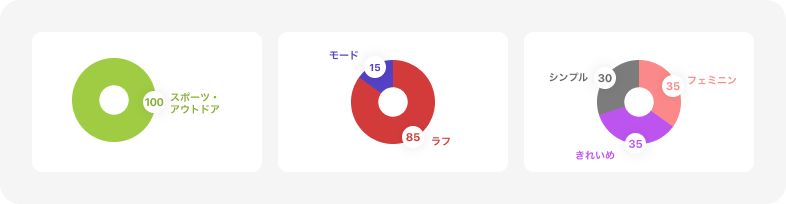
チームメンバーに難易度の高い機能に挑戦したいとお願いしたところ、「好みのジャンル傾向」のグラフを担当することになりました。好みのジャンルとは、好みに近いスタイルを見つけるために12種類に分類されたファッションのカテゴリのことです。例えば、ラフ、きれいめ、モードなどがあります。グラフのイメージは以下の通りです。

課題と解決アプローチ
リニューアルプロジェクトが進む中で、私が直面した課題とその解決アプローチについてご紹介します。
- 課題1. 好みのジャンル傾向のグラフの開発工数が膨らむ
- 課題2. ビルドおよび配布プロセスにおけるエラーに気づきにくい
- 課題3. スプレットシートで管理している職種間のタスクを把握しづらい
課題1.好みのジャンル傾向のグラフの開発工数が膨らむ
グラフの実装は、見積もりの段階で大きな工数がかかりました。要因は以下の通りです。
- その1. ジャンルの割合を変更するデザインの難易度が高い
- その2. 12種類のラベルの位置の選定方法の難しさ
リリース後には大型プロモーションを予定しており、関係各部署と足並みを揃える必要があったため、リリースまでの時間が限られていました。この状況を踏まえ、リリース日に全ての実装を完了させるには、仕様やデザインを調整し、工数を削減する必要がありました。
スライド提案で仕様調整することで工数削減
「その1. ジャンルの割合を変更するデザインの難易度が高い」に対して、開発の観点から工数がかかる要因と代替案をスライドでビジュアル化し、デザイナーに提案しました。デザイナーに別のデザインを考えてもらうためには、なぜ工数がかかるのかを理解してもらう必要がありました。しかし、文字だけで伝えるのは専門外の人には難しく、納得してもらうのも困難だと思いました。
そこで、図や表を使ったスライドを作成し、ビジュアルで伝えることで理解してもらうようにしました。工数削減のためにエンジニアの観点から提案し、どのようなコンポーネントであれば工数を削減できるか、デザイナーが判断しやすくなるような材料を提供しました。
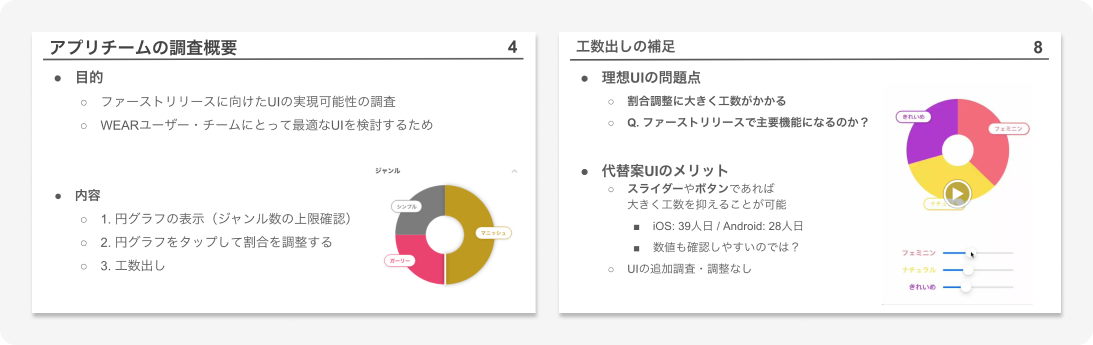
仕様変更により初回リリースには含まれませんでしたが、実際に使用したスライドは以下の通りです。

実装可能な仕様に落とし込んで工数を削減
「その2. 12種類のラベルの位置の選定方法の難しさ」に対して、現実的な工数で実装可能な仕様に落とし込み、工数を削減しました。デザイン要件と現実的な工数のバランスの取れた仕様にするまでに、多くの試行錯誤がありました。ジャンルを示すラベルに対し、提示された基本的なデザイン要件は、以下の内容でした。
- ジャンルは12種類
- 1行と2行の2パターン
- 円とラベルの間は適度なスペースを保つ
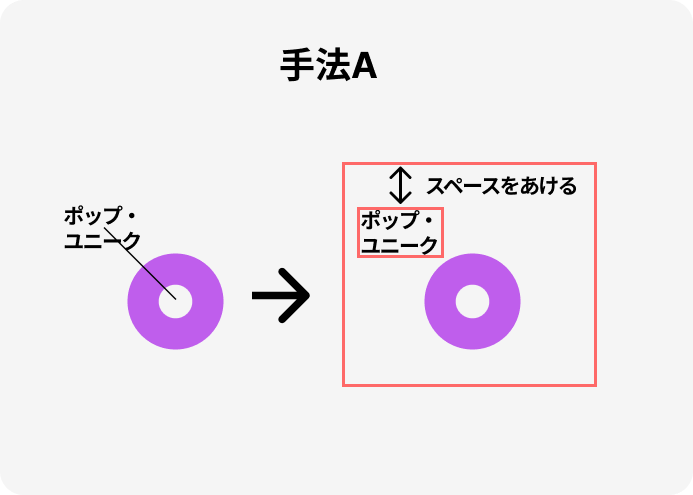
この基本要件を保ちつつ、複数のジャンルが選択された状態では、以下の手法Aのような規則でのコンポーネントの配置が求められました。
- 手法A:ラベルの高さと円グラフのサイズを考慮して赤枠のサイズを調整する

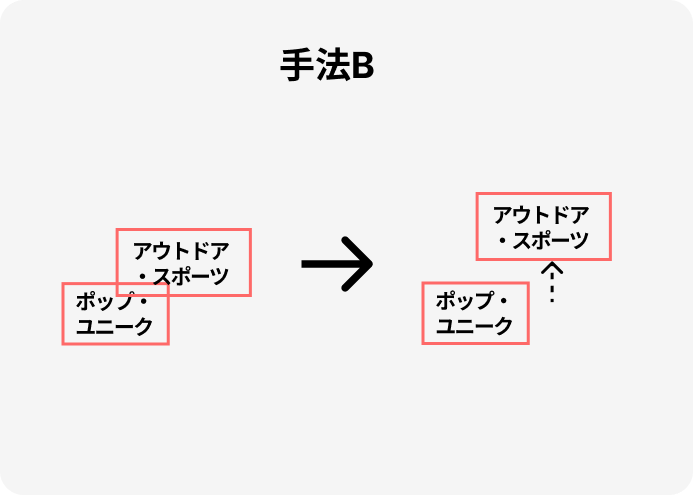
一方で私は、保守性を重視するためには、手法Bでの設計をするのが望ましいと考えました。
- 手法B:ラベルを配置してぶつかったところで少しずらす

デザイン要件が複雑であるため、手法Aや手法Bを採用しても、デザイン通りに実装することが難しい状況でした。納期を優先するために、チームリーダーと相談しながらデザイナーに別の手法を提案して、デザイン要件を擦り合わせることを考えました。
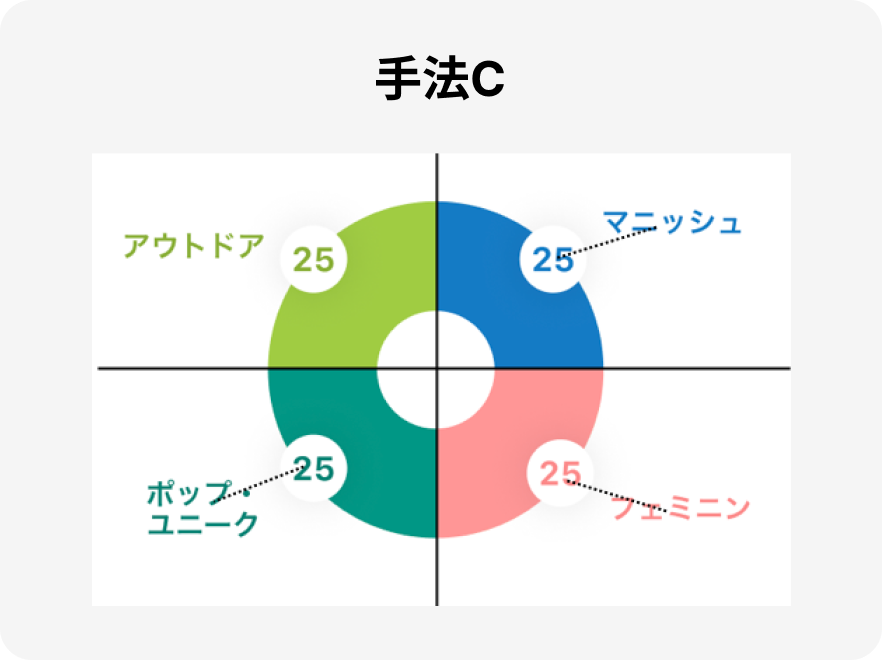
新たに考えた手法Cのイメージは以下の通りです。

手法Cは、4つの領域に分割し、白円の中心座標に対し、各領域のテキスト位置を決定するような方法です。
それぞれの手法を比較した結果、以下の通りです。
| 手法 | 実装コストが低いか? | デザイン要件を満たすか? | 変更に柔軟か? |
|---|---|---|---|
| A | × | ◯ | × |
| B | △ | △ | ◯ |
| C | ◯ | ◯ | △ |
最終的に、納期を厳守しながら、デザイン要件も満たせる手法Cを選択し、実装しました。
結果と学び
結果として、ユーザ体験を損なうことなく現実的な仕様に落とし込み、無事にリリースできました。また、リリース後も致命的なクラッシュや表示のズレは発生せず、安全に実装できました。
保守性の観点からいくつかの課題があります。例えば、ジャンルの種類が増えた場合や多言語対応する際、文字が重なってしまう可能性があります。この点については、現在も設計の見直しとリファクタリングを進めて対応しています。
この経験を通じて、優先すべきことを明確にし、トレードオフを理解しながら最適な落とし所を見つけることを学びました。プロジェクトの状況次第ですが、仕様通りに実装することだけにこだわらず、限られた時間の中で現実的でバランスの取れた解決策を見つけることも重要だと思いました。
課題2.ビルドおよび配布プロセスにおけるエラーに気づきにくい
ビルドおよび配布プロセスにおけるエラーに気づきにくいことで2つの問題がありました。
- 1つ目. 他の開発者がXcode Previewを表示できない
- 2つ目. デザイナーとエンジニアに余分な確認作業が発生
1つ目に関して、WEAR iOSチームはビルド時間短縮のためXcode Preview専用ターゲットを作成しましたが、ファイルの追加忘れで他の開発者がXcode Previewを表示できない問題が多発していました。
2つ目に関して、デザイナー確認のために毎日ビルドを配布していましたが、配布が失敗して変更が反映されていないことに気づかないことがありました。
Xcode Preview専用ターゲットのビルド失敗を検知する
「1つ目. 他の開発者がXcode Previewを表示できない」に対して、CI/CDツールとして利用しているBitriseのワークフローを改善しました。
プルリクエストを親ブランチへマージする前、CI環境でXcode Previewターゲットをビルドし、失敗を事前に検知させました。
Xcode Previewターゲットをビルドするために、Bitriseが提供している「Xcode Build for Simulator」のステップ(特定のタスクを実行するためのスクリプト)を追加しました。bitrise.ymlの設定は以下の通りです。
// bitrise.yml - xcode-build-for-simulator@2: inputs: - scheme: WEARPreview
この設定により、プルリクエストを親ブランチへマージする前にビルドの失敗を検知できるようになりました。
配布失敗をSlackbotで通知する
「2つ目. デザイナーとエンジニアに余分な確認作業が発生」に対して、配布が失敗した時にBotを活用してSlackに通知を送りました。
Slack上で通知するために、Bitriseの「Send a Slack message」ステップを追加しました。この設定と一緒に、SlackのWebhook、APIトークン、およびSlackボットの設定が必要です。bitrise.ymlの設定は以下の通りです。
// bitrise.yml - slack@4: title: Slack Notification failed deploy is_always_run: true run_if: ".IsBuildFailed" inputs: - webhook_url: "$SAMPLE_WEBHOOK_URL"
配布が失敗した時の検知は、is_always_run: true、run_if: ".IsBuildFailed"を設定に加えることでビルドが失敗した時にステップを実行します。詳細はRunning a Step only if the build failedをご確認ください。
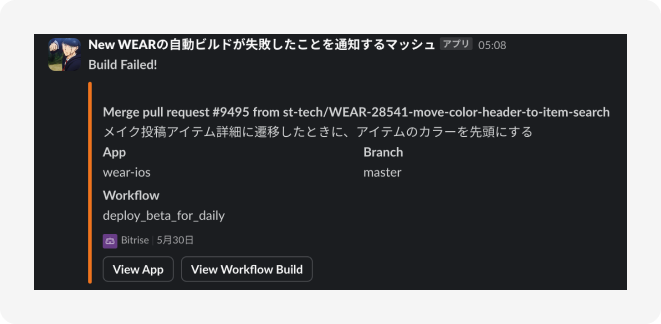
Slackで通知された時のイメージは、以下の通りです。

結果と学び
結果として、チームの作業負担を減らせました。また、今回の解決策が他のチームにも役立てることができました。

今回の経験を通じて、他のチームメンバーが開発しやすくなるように工夫することが重要であると学びました。作業量自体は比較的少なかったものの、Swiftでのコーディングだけでなく、開発プロセス全体の改善にも取り組むことがチームに貢献するためには大切だと感じました。
課題3.スプレットシートで管理している職種間のタスクを把握しづらい
基本的にエンジニアはJiraを使ってタスクを管理していますが、PM、デザイナー、QAなど複数の職種が利用することを考慮し、スプレッドシートで主に仕様調整に関するタスクを管理していました。
しかし、締め切り、起票者、担当者、完了状況など多くの情報が混在していたため、タスクの把握が難しい状況でした。起票者と担当者を決め、締め切りまでに対応方針を確定する流れで進めていましたが、タスク量の増加と職種間のやり取りの多さから、タスクの把握がさらに難しくなっていました。
Slackbotでタスクの締め切りを通知する
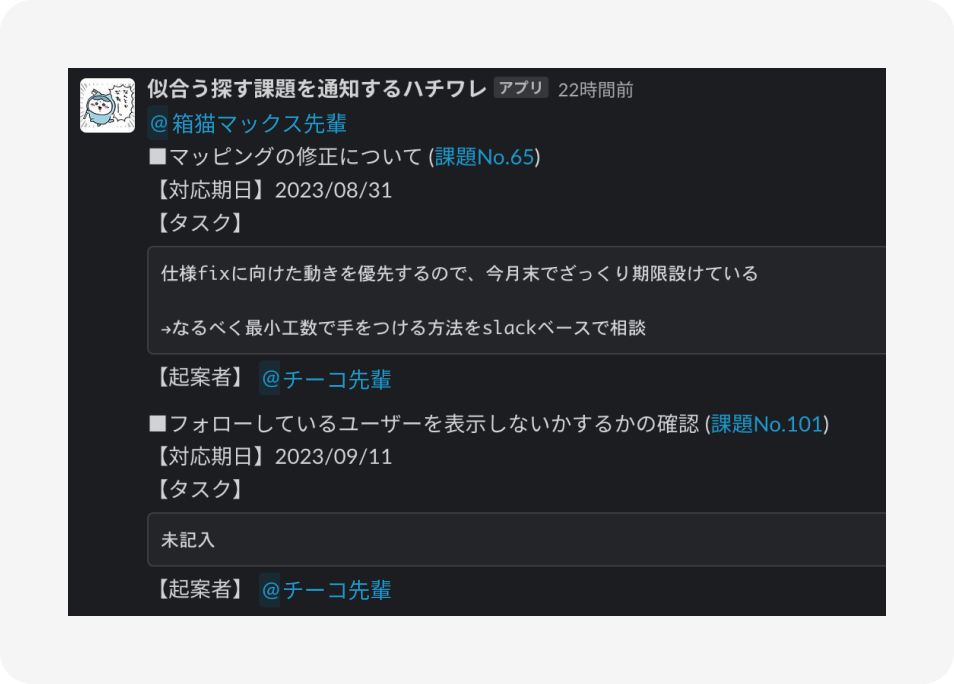
他のチームで運用されていた締め切り通知Botを参考に、タスクの締め切りを通知するSlackbotを追加しました。締め切り当日のタスクをSlackbotを活用して通知します。
投稿の内容には、対応期日やタスクの内容、起票者、担当者を含めました。完了状況は週1回の全体ミーティングで確認するようにしました。スプレットシートで管理していたことから、Google App Scriptで実装しました。

結果と学び
この取り組みの結果、タスクの締め切りを意識しやすくなり、タスクが遅れそうな場合は各自で調整するようになりました。チーム内で振り返りを行った際には、他のメンバーから感謝の言葉をもらいました。

この経験を通じて、他チームのアプローチを参考にして自チームに適用することを学びました。今回、私は初めてGoogle App Scriptを触りました。他のチームの参考コードを修正して自チームに適用することで、短時間で実装できるので非常に有用だと感じました。
最後に
本記事では、リニューアルにおけるいくつかの課題解決について紹介しました。業務経験が未熟な中でも、自分の力で挑戦できるタスクを見極め、それに取り組んで解決することで、微力ながらもチームに貢献しました。
未経験の実装や技術に挑戦できたのは、チームメンバーのサポートのおかげです。また、社内のiOSメンバーからも多くの協力と支援を受け、本当に感謝しています。ZOZOの人々の良さを改めて実感しました。業務に対して不安を感じる新卒iOSエンジニアの参考になれば幸いです。
ZOZOでは、一緒にサービスを作り上げてくれる方を募集中です。ご興味のある方は、以下のリンクからぜひご応募ください。