はじめに
こんにちは。計測プラットフォーム開発本部 計測プロデュース部の井上です。
私たちはZOZOFIT、ZOZOMAT、ZOZOMAT for HandsやZOZOGLASSなどの計測技術に関わるプロダクトのサービス開発をしています。先日ローンチしたZOZOFITではGoogle Analytics 4(以下、GA4)を導入しました。本記事ではGA4を導入する際に工夫した点と注意点について紹介します。
目次
- はじめに
- 目次
- 計測プラットフォーム開発本部 計測プロデュース部とは
- 計測プロダクトとデータ分析
- ZOZOFITとは
- GA4の導入
- GA4とBigQueryの連携
- Looker Studio
- まとめ
- おわりに
計測プラットフォーム開発本部 計測プロデュース部とは
計測プラットフォーム開発本部は、計測技術の活用を通して、「世界中に計測技術を通じて、新しい価値をプラスする」ことをミッションとしています。その中で計測プロデュース部は、計測サービスを企画、開発するチームです。
計測プロダクトとデータ分析
私たちが提供している計測プロダクトではGoogle Analytics(以下、GA)を活用してUI/UX向上に役立てています。例えば、GAから取得する指標に離脱数があります。計測フローの中でユーザーの離脱数が多い箇所に関して、チュートリアル動画の内容の見直すなどサービスをより使いやすくする施策を日々行っています。その他にも地域、年齢、性別、端末の種類など様々な角度から取得したデータを切り取ることで属性の違いによる傾向を分析し、サービスの強みと弱みを見出す努力をしています。
これらの分析の積み重ねが最終的にサービス全体の今後の方向性や優先順位を決める意思決定につながっています。また、データの全社的な使用性と加工性を考えて、GAで取得したデータは会社アカウントのBigQueryに連携しています。その結果、他部署のスタッフであってもデータにアクセスできる上、好きなツールでシームレスに連携が可能なので、部を跨いだ活用がなされています。最終的に収集したデータはLooker Studio(旧GoogleDataStudio)を用いて可視化し、データから得られた気付きを分かりやすい形でチームに共有しています。
ZOZOFITとは
ZOZOFITは2022年に発表した体型管理を目的としたフィットネスアプリです。現在は北米のみのローンチ展開となっています。
これまで計測プロダクトではUniversal Analytics(以下、UA)を用いて計測していましたが、Google社から2023年7月にUAクローズのアナウンスがされていることから、GA4でZOZOFITを設計する必要がありました。
GA4はGoogle社が提供するアクセス解析ツールで第4世代のものになります。特徴としてはウェブとアプリを統合したイベントを計測単位とし、プライバシーに配慮した分析(Cookieレス)ができます。以下では私たちがGA4を導入する際に工夫した点と注意点について紹介します。GA4は公式ドキュメントを参考に導入しました。
GA4の導入
ここからはGA4の導入に際して、躓いた点や最初から知っていれば作業が捗った点などを紹介します。
自動計測screen_viewイベントの無効化
GA4では初めから自動収集イベントが設定されています。自動収集イベントのscreen_viewイベントはデフォルトでパラメータ値(スクリーン名)が送られないため、後で分析する際にスクリーンを特定することが難しくなってしまいます。そのため、screen_viewイベントの自動計測を無効化し、任意のスクリーン名が送られるように各スクリーンにコードを実装しました。以下は自動計測screen_viewイベントの無効化の設定方法になります。
iOSの場合は、Info.plistでFirebaseAutomaticScreenReportingEnabledをfalseに設定します。
<key>FirebaseAutomaticScreenReportingEnabled</key> <false/>
Androidの場合は、AndroidManifest.xmlで<application>タグ内のFirebaseAutomaticScreenReportingEnabledをfalseにします。
<meta-data android:name="google_analytics_automatic_screen_reporting_enabled" android:value="false" />
手動計測screen_viewイベントの実装
UAではページビュー、イベント(ユーザーのアクション)という概念が存在しましたが、GA4からは全てイベントを指標とする計測に変わりました。そのためUA時代のスクリーンビューはスクリーンビューイベント、イベントはアクションイベントとして設計する対応としました。例えばZOZOFITの計測結果では、計測結果の画面が表示された時はページビューイベント、ユーザーによるトレンドチャート1のタッチ時はアクションイベントが発火されるよう実装しました。

以下はコードの実装例となります。
- iOS(Swift)
- ページビューイベント
Analytics.logEvent("ScreenView", parameters: [
AnalyticsParameterScreenName: "ShoulderScreen",
"ScreenCategory": "Results"])
- アクションイベント
Analytics.logEvent("Action", parameters: [
"ActionName": "ShoulderTrendChartTouchAction"])
- Android(Kotlin)
- ページビューイベント
firebaseAnalytics.logEvent("ScreenView") {
param(FirebaseAnalytics.Param.SCREEN_NAME, "ShoulderScreen")
param("ScreenCategory", "Results")}
- アクションイベント
firebaseAnalytics.logEvent("Action") {
param("ActionName", "ShoulderTrendChartTouchAction")}
これらをiOSの場合はonAppear(SwiftUI)もしくはviewDidAppear(UIKit)メソッド、Androidの場合はonResumeメソッドで呼び出せばイベントが発火されます。また、パラメータはGA4のデフォルトパラメータとScreenCategoryのようなカスタムパラメータを設定できます。
GA4のDebugView設定
DebugViewはGA4から新しく追加された機能で、端末を絞ってリアルタイムにトラッキング情報を確認できます。私たちは設定した内容が正しくトラッキングできるかテストするためにDebugViewを使っています。
これまでUAではリアルタイムレポートの項目からページやイベントの確認はできましたが、端末(ユーザー)を絞って確認することができませんでした。そのため、テストの際は確認用の環境を作って、確認中はなるべくテスターだけがアクセスするなどの配慮が必要でした。
また、GA4にはリアルタイムレポートの機能が引き続き存在し、その中にユーザースナップショットというDebugViewと似た機能があります。 ユーザースナップショットは候補となるユーザーがランダムに選ばれる仕様で確認したい端末を選択できない場合がありました。
以上の2つの理由からトラッキング確認にはDebugViewを採用しました。
以下はDebugViewの設定方法になります。iOSの場合は、以下のコードでデバッグモードを有効にしてDebugViewを見れるようにします。
var args = ProcessInfo.processInfo.arguments
args.append("-FIRDebugEnabled")
ProcessInfo.processInfo.setValue(args, forKey: "arguments")
Androidの場合は、以下の設定をします。
Android検証端末の開発者向けオプションとUSBデバッグを有効化します。
Android検証端末を繋ぐPCでAndroid Debug Bridge(以下、adb)コマンドのパスを通します。
Android検証端末とPCを接続し、PCで以下のコマンドを実行します。
$ adb shell setprop debug.firebase.analytics.app PACKAGE_NAME
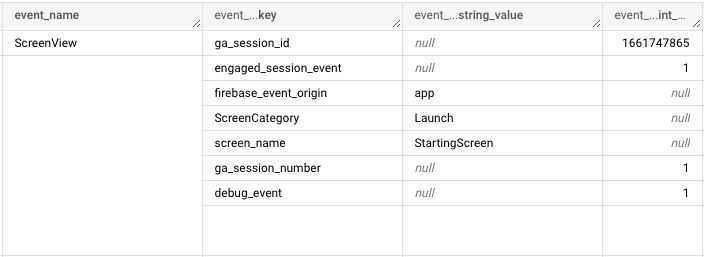
設定ができたら、GA4プロパティからDebugViewを確認します。

GA4とBigQueryの連携
先に述べた全社的な使用性に加え、GA4のデータ保持期間は最長で14カ月(年齢、性別などは2カ月)であり、14カ月以上データを保持することが考えられるためBigQueryに連携しました。BigQueryは他にも生データのクエリ分析や中間テーブルの作成、他サービスとデータの統合ができるなどのメリットがあります。デメリットとしては、1日上限の100万イベントを超えると超過料金が発生します。ちなみにUA時代にも同じ理由からBigQueryと連携していましたが、UAのデータ保持期間は最長で50カ月であったので、GA4とBigQuery連携のメリットがより高まったと言えます。
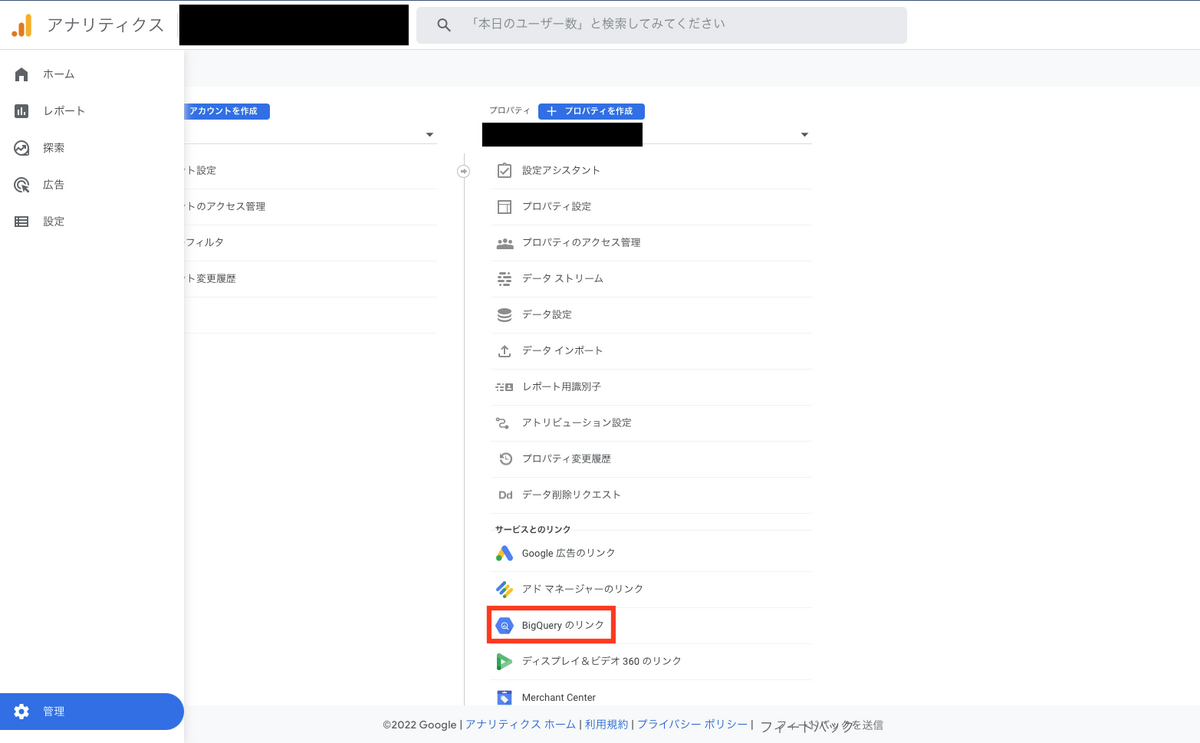
GA4の連携したいプロパティの管理画面からBigQueryのリンクを選択して連携できます。初回データの反映は連携完了後24時間以内でBigQueryプロジェクトにエクスポートされます。


Looker Studio
BigQueryからクエリを用いてデータ抽出できますが、クエリに不慣れな場合、データ抽出できなかったり、時間がかかってしまうことがあります。その点、Looker Studioを用いれば比較的、手軽にデータ分析できます。データの流れは下図のようになります。

Looker Studioのフィルタ機能
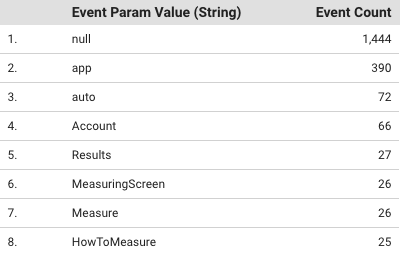
ここからは私たちが使っているLooker Studioの有効な機能を紹介します。Looker Studioにはデータのフィルタ機能があります。フィルタを用いれば欲しいデータに絞った分析ができます。例えば、screen_nameがStartingScreenのイベント数を集計したい場合はフィルタを以下のように設定します。
| 条件 | パラメータ | 不等号 | 値 |
|---|---|---|---|
| 一致条件 | Event Param Value(String) | 次に等しい(=) | StartingScreen |


Looker Studioの関数
Looker Studioでは関数を用いて様々な計算を行うことができます。
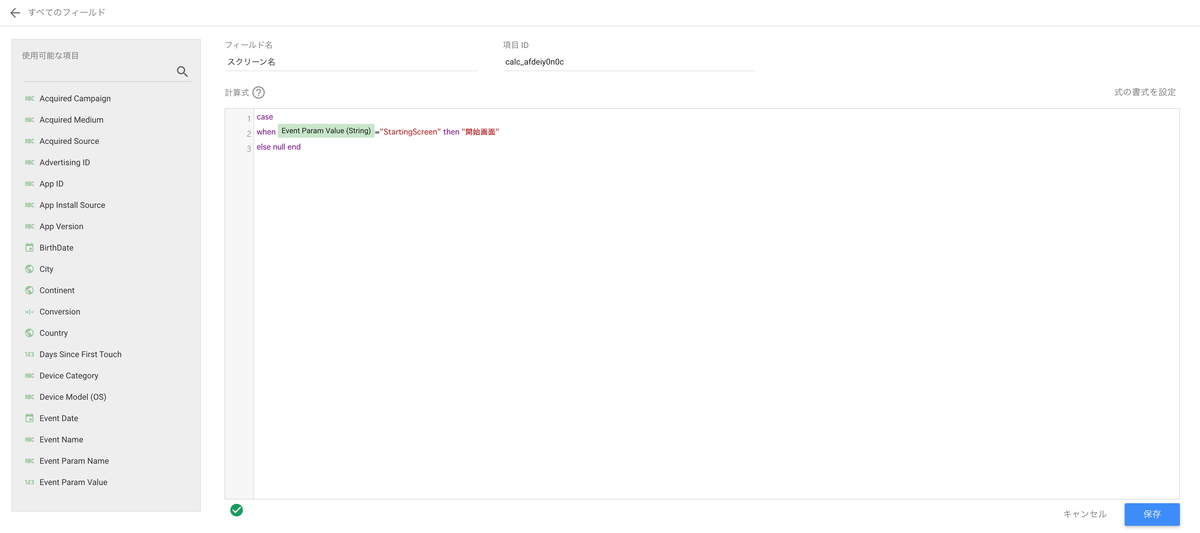
例えば、CASE関数を用いれば、パラメータの表示名を他の名称に置き換えることができます。この方法は報告する相手に合わせて英語名のパラメータを日本語名に変更したい場合などに有効です。ディメンションのフィールド作成から新規フィールドを開いて、以下の式を入力します。
case when Event Param Value (String)="StartingScreen" then "開始画面" else null end

Looker Studioの正規表現
Looker Studioでは計算フィールド内で正規表現を使うことができます。そのため例えば、年代別の分析がしたい場合、以下の式を計算フィールドに入力します。
case when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^1[0-9]’) then ‘10代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^2[0-9]’) then ‘20代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^3[0-9]’) then ‘30代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^4[0-9]’) then ‘40代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^5[0-9]’) then ‘50代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^6[0-9]’) then ‘60代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^7[0-9]’) then ‘70代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^8[0-9]’) then ‘80代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^9[0-9]’) then ‘90代’ when REGEXP_MATCH(DATETIME_DIFF(TODAY(),Birth Date , YEAR),‘^1[0-9][0-9]’) then ‘100代’ else null end
Birth Date(YYYYMMDD)を変数として算出する。
まとめ
ここまで書いた内容はGA4の導入を始めた初期の私が知りたかった、もしくは知っていれば幾分か作業が捗ったと思う内容です。例えば、GA4から変わったトラッキングの概念や、DebugViewの新しい機能の使い方、他にもLooker Studioのフィルタや関数を用いた分析などがあります。まだまだアップデートの多いGA4ですが、今後もキャッチアップを続けていきます。今回書いた内容の他にも方法はあると思いますが、本記事が少しでも導入の手助けになれば幸いです。
おわりに
計測プラットフォーム開発本部では、今後も新しいサービスのローンチを予定しています。更にスピード感を持った開発が求められますが、このような課題に対して楽しんで取り組み、サービスを一緒に盛り上げていける方を募集しています。少しでもご興味のある方は以下のリンクからぜひご応募ください。また、カジュアル面談も随時実施中ですのでお気軽にご応募ください。
テクニカルプロダクトマネージャー(ZOZOMAT/ZOZOFIT等) | ZOZOグループ
- ZOZOFITの計測結果の推移を時系列に確認できるチャート。↩