
こんにちは、エンジニアの荒井です。 2016年はAMP(Accelerated Mobile Pages)の正式サポートがアナウンスされ、導入した方も多いのではないでしょうか。VASILYでもAMPを導入し数ヶ月運用しています。AMPの導入に関しては、関連記事も多く存在しますが、導入したことによって得られた結果について触れている記事は少ないと感じています。そこで本記事では、弊社でのAMP導入事例と、AMPによって得られた効果を紹介したいと思います。これから導入を検討している方はAMP対応による効果の一例として、すでに導入している方は比較対象として参考にして頂ければと思います。
AMPについて
初めにAMPについて簡単に説明します。 AMPはモバイルページを高速にユーザー届けるために発足したプロジェクトです。昨年Googleの検索結果に表示されるようになり、様々なサービスで対応が進められています。対応したページは以下のように「⚡AMP」と検索結果に表示されます。

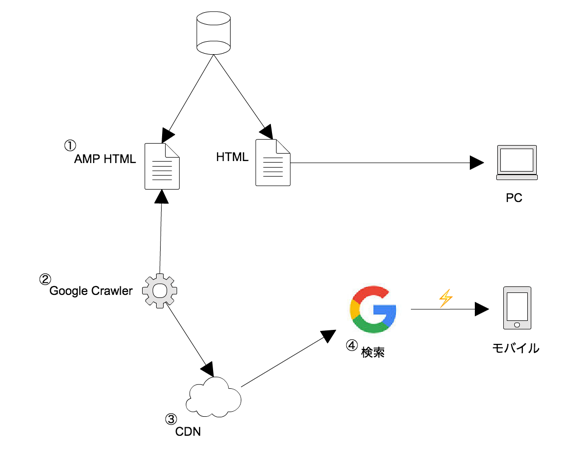
AMP動作イメージ
AMPは以下の手順で高速化を実現しています。
- コンテンツ提供者がAMP用のHTMLを作成
- GoogleのクローラーがAMPページをキャッシュ
- CDNにてAMPドキュメントをすべて配信
- ユーザーが検索した際、キャッシュ済みのAMPページが表示される

これを実現するために、AMPでは以下の3つの要素が重要となっています。
- AMP HTML
- AMP JS
- Google AMP Cache
AMP HTML
拡張されたHTMLです。パフォーマンスを保証するために制約が設けられています。
記述はHTMLとほぼ同様ですが、imgタグがamp-imgタグに置き換わるなど、一部のタグが専用のタグなっています。これらはAMP HTML コンポーネントと呼ばれ、AMP実装にあたり理解することが不可欠です。また、「最上位階層のタグを <html ⚡>」にするといった、ドキュメントが満たすべき条件があります。本記事では詳細を割愛しますが、公式のチュートリアルに必須マークアップが詳しく紹介されています。
AMP JS
パフォーマンス最適化のためのJavaScriptライブラリです。ページのレンダリング速度が低下しないように非同期のJavaScriptのみが許可されています。AMPでは作成したJavaScriptを使用することが出来ないので注意が必要です。AMP JSライブラリの読み込みはheadタグの最後に行う必要があります。
<head> ・・・ ・・・ <script async src="https://cdn.ampproject.org/v0.js"></script> // 必須のAMPJS ライブラリ </head>
また、使用するAMP HTML コンポーネントによっては別途ライブラリの読み込みが必要となります。 その際、必須のAMP JS ライブラリよりも前に読み込むように注意してください。
Google AMP Cache
検証済みの有効なAMPドキュメントを配信するCDNです。 AMPでは迅速なユーザー体験を提供するため、Google AMPキャッシュから直接コンテンツ配信を行います。
AMPの導入手順
それではiQONで導入した際の流れや注意点を紹介していきます。AMPを導入する際、以下の手順で進めました。
- 対応するページの検討
- ページの構成要素を見直し
- 実装と動作テスト
- アクセス解析
- マネタイズ
対応するページの検討
既存のトラフィックデータとAMPとの親和性を考え対応ページを決定しています。今回はモバイル検索から流入するユーザーの多くが求めているアイテム詳細ページを対象としました。アイテム詳細ページはすでにモバイルページが存在しているため、まずはモバイルページをベースに着手しました。しかし、前述の通りAMP独自仕様に従う必要があるためモバイルページをそのまま流用することは出来ません。いくつか大きな制約があるため、ページを構成する要素を見直しています。
ページの構成要素を見直し
すでに存在するモバイルページを流用しようとした際、数々の制約の中でも以下の制約が実装に大きな影響を及ぼしました。
- 作成したJavaScriptを使用できない
- 動的なUIはAMP HTML コンポーネントで提供されているもののみ可能
- linkはcanonicalだけしか許可されていない
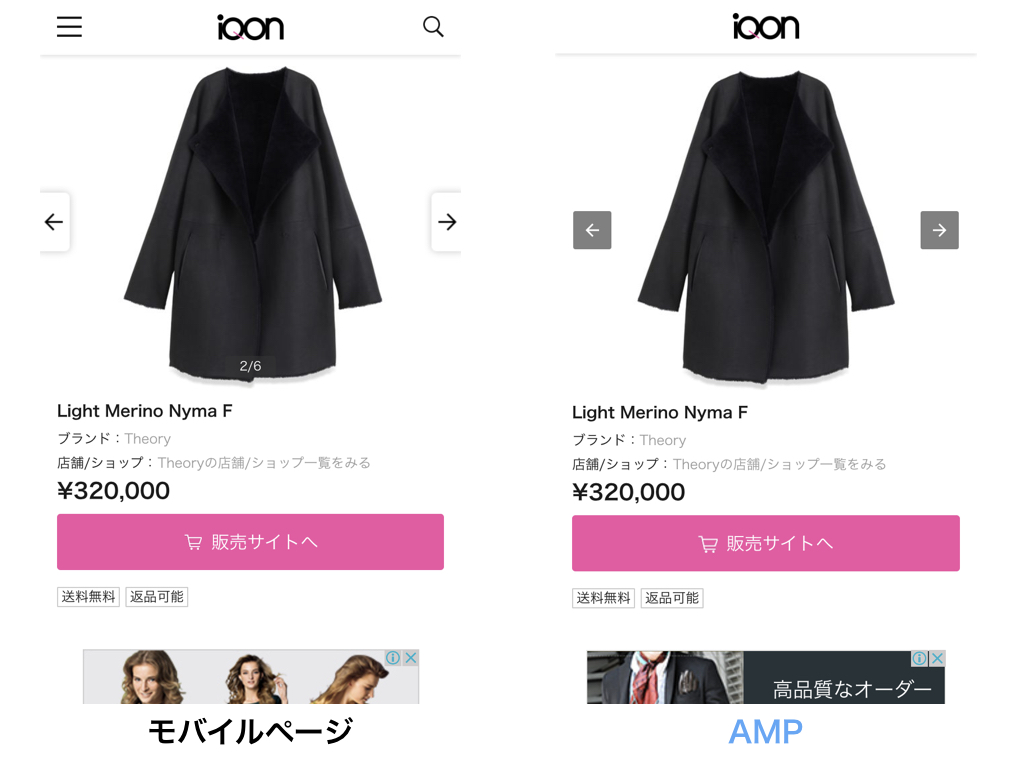
特にJavaScriptの制限は影響が大きく、UIやページの構成要素に大きな変更を与えました。モバイルページとAMPページの差分の一例を紹介します。

上記はモバイルページとAMPページのキャプチャです。 一見同じように見えますが、メニューやカルーセルなどで違いがあります。 AMP HTML コンポーネントで実現不可能なUIを変更したり、AMPページでは不必要と判断し機能を削るなどの調整をしていきました。LIKE機能や「もっとみる」といった独自のアニメーションを用いている箇所も修正対象となっています。
このように、提供しようとしているUIがAMPで実現不可能な場合があります。実現可能かを判断するために、AMP HTML コンポーネントを把握しなくてはいけません。
AMP HTML コンポーネント
iQONで使用した主要なAMP HTMLコンポーネントを紹介します。 非常に多くのコンポーネントが用意されているため、制約はあれど、ある程度のUIは実装出来ると思います。コンポーネントについてはこちらのサイトで分かりやすく紹介されています。
amp-img
画像を使用している場合にはimgタグの代わりにamp-imgタグを使用する必要があります。 画像を使用するサイトは多く存在するため、AMP対応する際は必須となるコンポーネントだと思います。
<amp-img src="sample.jpg" alt="hoge" height="150" width="150"></amp-img>
amp-carousel
カルーセルを実装するために必要なコンポーネントです。carousel、slidesといった表示タイプが設定できます。slidesの場合のみですが、autoplayもサポートされています。このコンポーネントを使用するにはAMP JSを別途読み込む必要があります。
<head> ・・・ ・・・ <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <amp-carousel width="600" height="300" layout="responsive" type="slides" autoplay=true delay="2000"> <amp-img src="sample1.jpg" alt="sample1" width="600" height="300"></amp-img> <amp-img src="sample2.jpg" alt="sample2" width="600" height="300"></amp-img> <amp-img src="sample3.jpg" alt="sample3" width="600" height="300"></amp-img> <amp-img src="sample4.jpg" alt="sample4" width="600" height="300"></amp-img> </amp-carousel> </body>
amp-analytics
従来のWebページでアクセス解析を実装しているように、AMPページでもアクセス解析が実装できます。 注意点として、現在使っているアナリティクスベンダーが対応しているか調べる必要があります。VASILYでは従来からGoogle Analyticsを使用しているためGoogle Analyticsで実装を進めました。
<head> ・・・ ・・・ <script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <amp-analytics type="googleanalytics" id="iqon-amp-item-analytics"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" // 用途を指定 } } } </script> <amp-analytics> </body>
現在はpageviewのみトラッキングしていますが、Google Analyticsでは以下のユーザーインタラクションがサポートされています。
| type | 用途 |
|---|---|
| pageview | ページトラッキング |
| event | イベントトラッキング |
| social | ソーシャルトラッキング |
amp-ad
AMPでも専用のコンポーネントを使用することで広告表示が可能です。 サポートされているADネットワークをご確認の上設定してください。以下はDoubleclickの設定例です。
<head> ・・・ ・・・ <script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script> <script async src="https://cdn.ampproject.org/v0.js"></script> </head>] <body> <amp-ad width=320 height=250 type="doubleclick" data-ad-client=client data-ad-slot=slot> </body>
モバイルページの修正
AMPページを用意した際には、通常のページにも少し手を加える必要があります。 該当ページでAMPが用意されているか伝えるために以下のようにlinkタグを追加します。
<link href="https://item.iqon.jp/14379365/amp/" rel="amphtml" />
AMP側のHTMLにはcanonicalの設定が必要です。
<link href="https://item.iqon.jp/14379365/" rel="canonical" />
動作テスト
AMPの実装が完了したら、適切に実装されているかテストを行います。 テスト方法がいくつかありますので、普段よく使用するテストを紹介します。
AMPテストツールを使用する
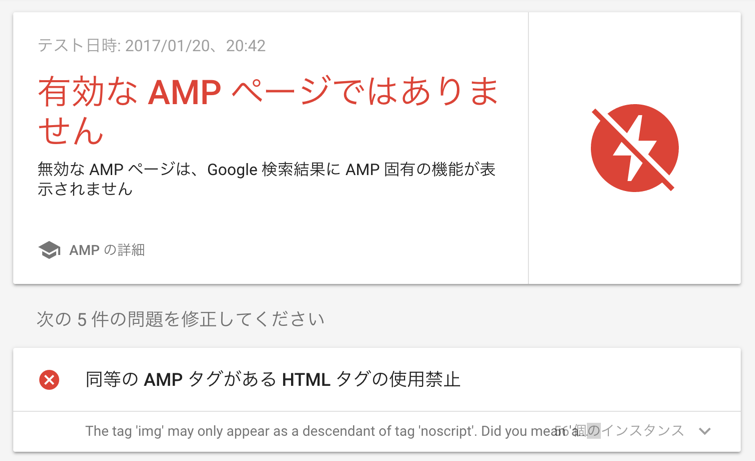
URLを送信するだけの簡単な操作です。有効なAMPページの場合は下記のように表示されます。

「検索結果をプレビュー」を押すと、実際どのように表示されるか閲覧が可能です。 エラーの場合は改善内容が表示されるのでデバッグに役立ちます。

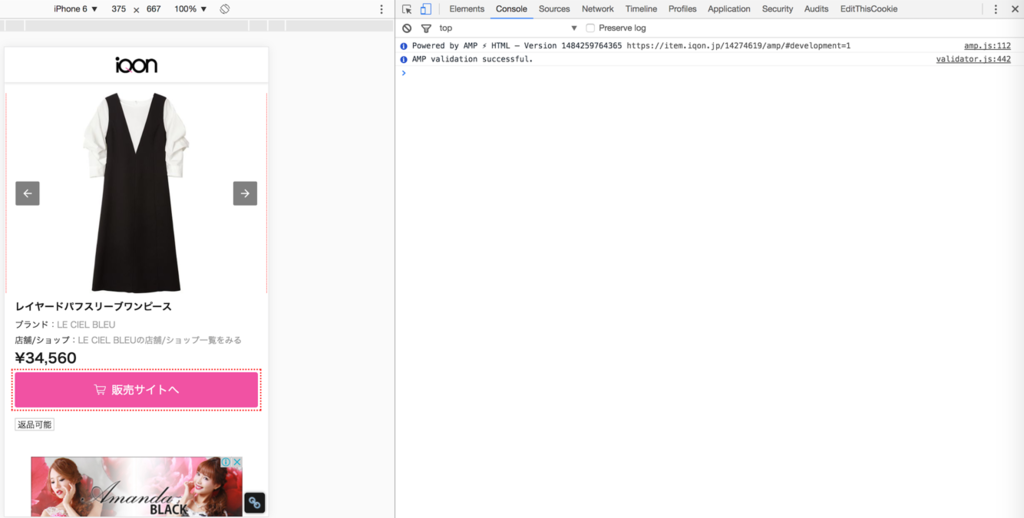
Chrome Developer Toolsを使用する
Google ChromeのDeveloper Toolsを起動し、テストを行いたいAMPページに#development=1を付与してアクセスを行います。するとConsole上に結果が出力されます。「AMP Validation successful.」と表示されていれば問題ありません。

AMPの効果
最後にAMPの効果について紹介します。弊社サービス内で導入した結果であり、必ずしも同じような効果が期待できるとは限りません。一例として参考程度に見ていただけばと思います。
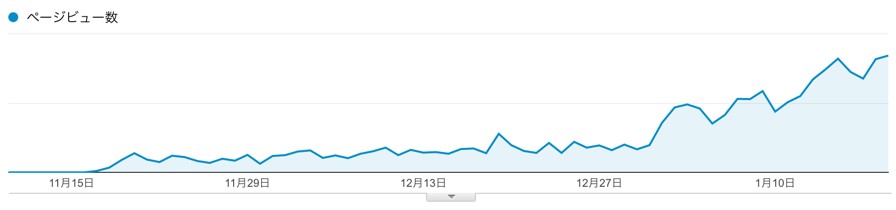
PV
AMPページのPV推移を紹介します。

11月2日にAMPの導入を行いました。グラフを見ていただくと分かる通り、AMPのPVは日に日に増えています。
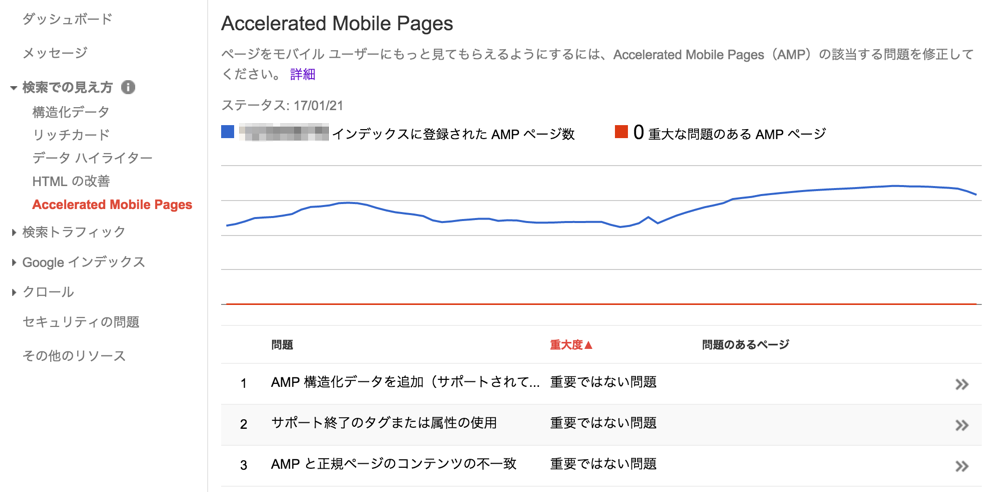
Google Search Consoleの「Accelerated Mobile Pagesレポート」を確認すると、リリース当日からすでにインデックス登録されていることが確認できました。導入当初はどの程度の期間を経て検索インデックスに登録されるのか未知数でしたが、予想以上に反応が良くポジティブな結果となっています。
広告
検索インデックスの登録数が増え、AMPのPVが上がるに連れ、比較的早い段階で広告による収益も出るようになりました。元々amp-adは実装していませんでしたが、PVの増加に伴い導入しました。AMPでの広告表示は遅い印象を受けますが、CTRも高くeCPMは他のモバイルページと遜色ないパフォーマンスを出しています。
運用負荷
現在、AMPページ追加による運用負荷はほぼありません。Google Search Consoleに「Accelerated Mobile Pages」の項目が追加されているので、重大な問題があった際に対応するようにしています。

AMPのViewはモバイルページと完全に分けているため、モバイルページで要素の変更があった際に、AMPも同様に変更するという工数発生が予想されます。AMPとモバイルページが同様の構成であるべきかについてはMFIの動向も含め適宜判断が必要となりそうです。
まとめ
AMP導入により現状サービスにポジティブな結果が出ていると感じます。AMPの効果が不透明で導入を見送っている方の参考になれば幸いです。
2017年もモバイルファーストインデックスなど、大きな動きがあると予想されます。 一緒に盛り上げていけるエンジニアを募集しておりますので、ご興味がある方、以下のリンクから是非ご応募ください。
参考文献
AMP Project
AMP by Example
Google Developers